Back
Similar todos
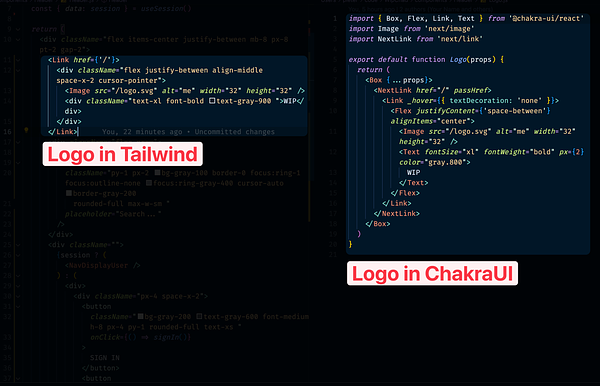
Work on  #buildstreak again, rip out ChakraUI and replace with Tailwind. It feels so much more sane to write HTML/template style instead of React's everything is a component in a component imported from a component styled with props. I don't want mental friction, I want to ship stuff. Should've just went with PHP 😛
#buildstreak again, rip out ChakraUI and replace with Tailwind. It feels so much more sane to write HTML/template style instead of React's everything is a component in a component imported from a component styled with props. I don't want mental friction, I want to ship stuff. Should've just went with PHP 😛
Replace three more "SPA islands" with htmx and hyperscript. Astonished by how much simpler the code gets by just working in html
Transform a few scripts into react components instead because single page apps like framer really screw up the loading order of stuff and have I mentioned I can't wait to recode this landing page one day off the platform twas a biiiig mistake 😂  #creativity
#creativity
Started refactoring app to vanilla JS #dailyfocus
make code refactoring for component App due for avoiding code duplicates #frontend  #karma
#karma
Rewrite 60% of the frontend codebase into React (Preact)  #simplycron
#simplycron
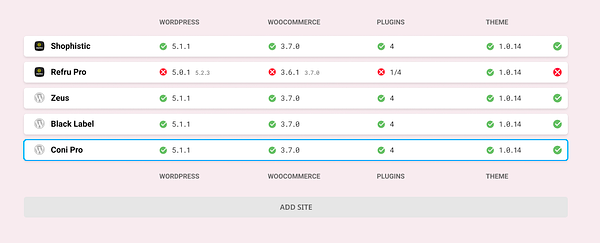
starting to code front end  #wpcheckr
#wpcheckr
Explore HTMX and Hyperscript as alternative to me still solving lots of stuff with SPA frontend tech #skill
Refactored some of the JS components. This completes some groundwork for the new features we are working on.
🔨 worked on a fairly basic Bootstrap to TailwindCSS converter
🍟 Side project weekend: 🚧 Work-in-progress – Tried using the new Nuxt UI by NuxtLabs via CDN to create an avatar group component but it didn't work. Decided to try plain CSS instead!  #lifelog
#lifelog
integrated bulma components into frontend Webpack ❤️ #bleakio
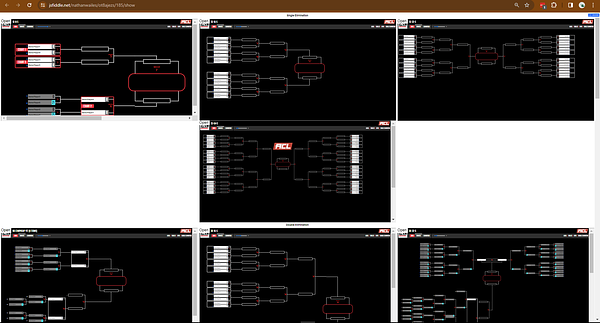
More client work. Worked on a jsFiddle that'll help me quickly view all variations of some components I'm trying to simplify the code for, so I can quickly see if I've broken anything. Added buttons so I can immediately open any of them in a new tab if I see a problem. jsfiddle.net/nathanwailes/ot8…
reduce frontend code base by 50% 🎉
🤖 dabbled with a bit of a bootstrap to tailwind tool