Back
Similar todos
Load previous page…
improve lighthouse  #aviaryanin
#aviaryanin
Speed up mobile score Google Lighthouse
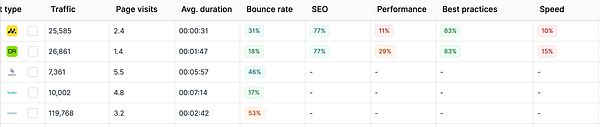
Run Google lighthouse score on 350,000 websites  #sparkbase
#sparkbase
some lighthouse improvements  #fullstackjob
#fullstackjob
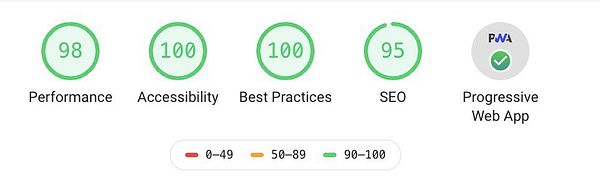
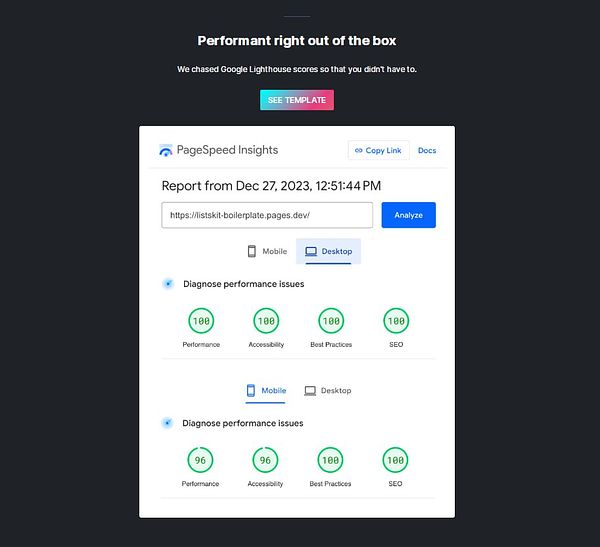
Added Google Lighthouse score section to landing page #listskit
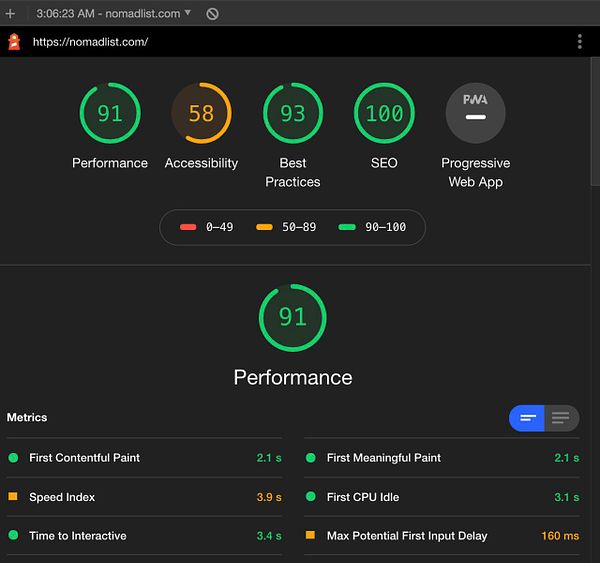
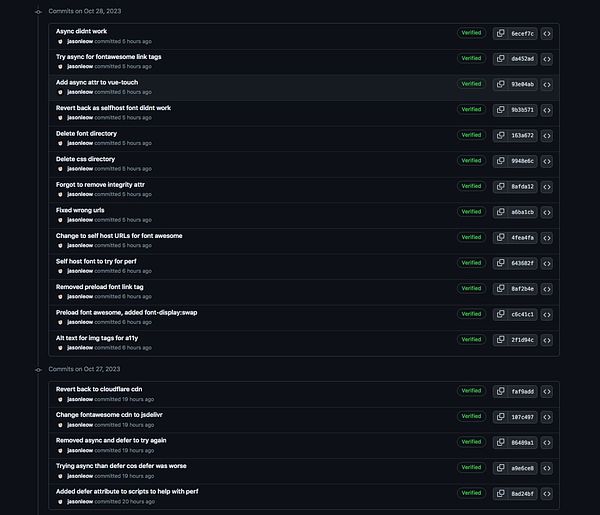
Tried various ways to improve lighthouse score (60!) like add async/defer, preload font, self host fonts, use diff cdn etc but somehow all didn't work. Only thing that worked slightly was adding async to vue-touch to reduce chain critical requests 🫠 #psisg #socialimpactpatronage
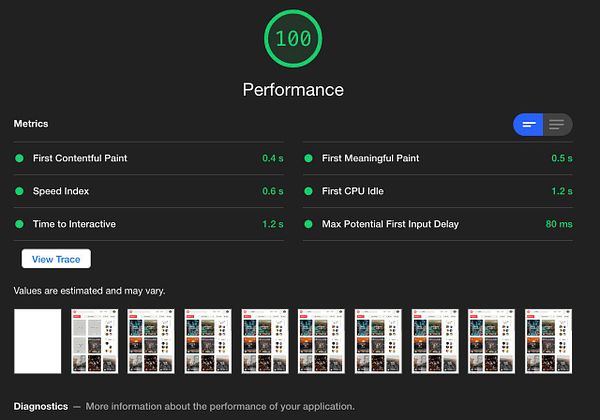
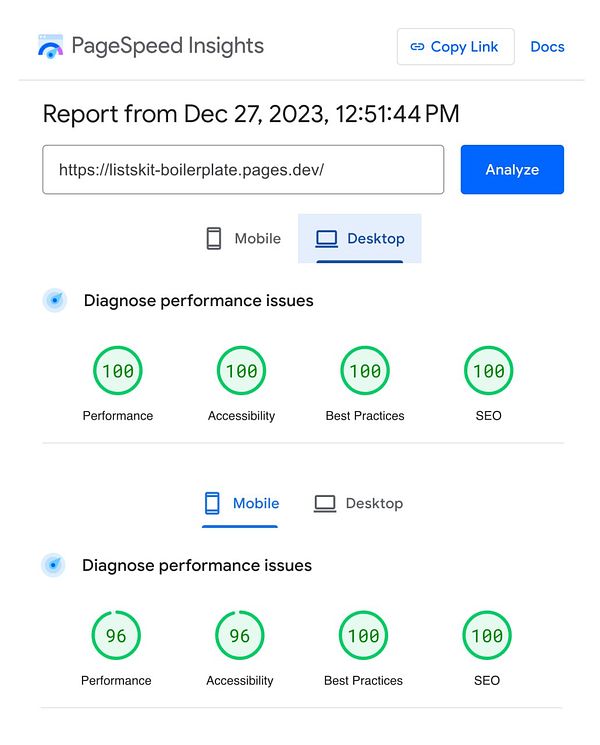
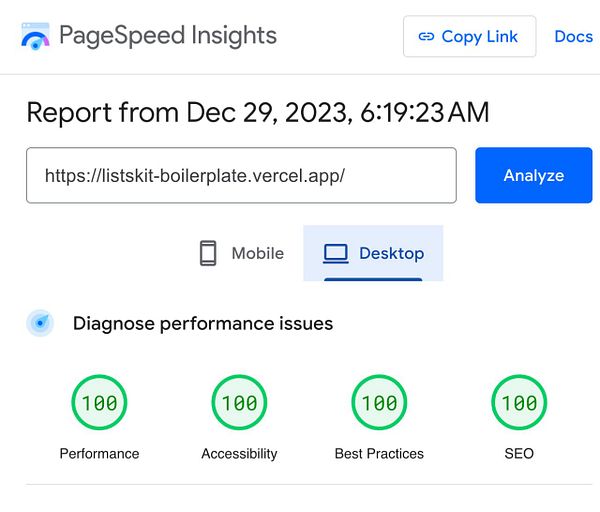
💯 I DID IT! 100 Lighthouse scores! Realised I was measuring Lighthouse scores with many embedded large images, doesn't make sense measuring Lighthouse based on that, so decided to create a new boilerplate repo and site on Cloudflare Pages (Lighthouse cheatcode: CF is 10 points faster than Netlify on perf score!), with just 1 generic placeholder img, no embedded fonts, no animation gradients, good color contrast, robots.txt, sitemap.xml - listskit-boilerplate.pages.de… #listskit
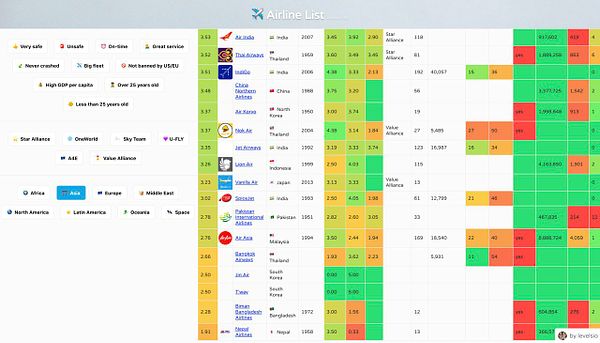
add score colors  #airlinelist
#airlinelist
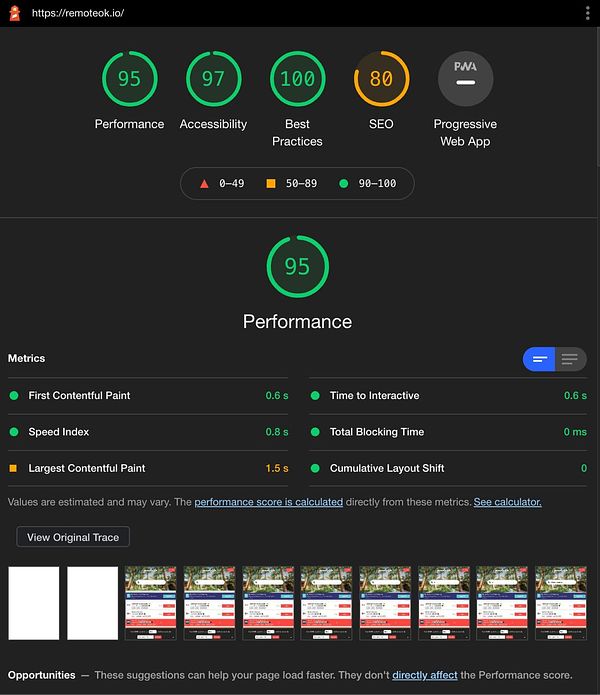
Deployed to Vercel to try out Lighthouse score... impressed! #listskit
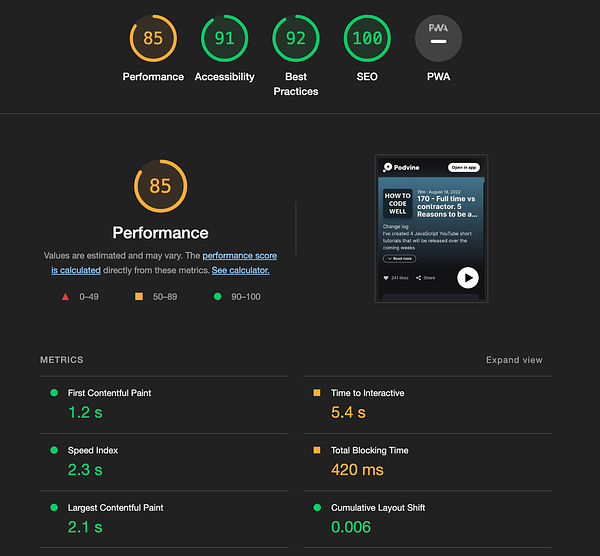
Fix lighthouse score (offload all third party scripts to Zaraz)  #podvine
#podvine
setup Lighthouse test monitoring  #betacodes
#betacodes
Checked lighthouse score for Lists Kit = 88. Not too shabby for something that's not even optimized yet. And most of the performance lag is due to uncompressed images which is easy fix.. Should I try to get to all green scores (>90)? #listskit