Back
Similar todos
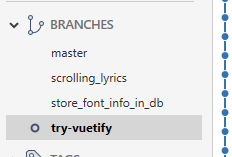
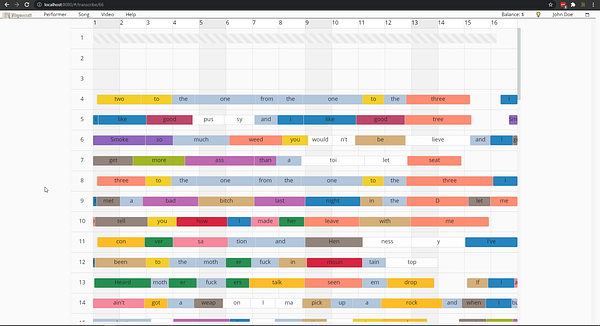
Create a branch where I'm going to try getting the app looking nice with Vuetify because the #1 source of stuff taking a long time is that styling the app takes forever, and the projects I'm working on for my Upwork clients move way faster because I'm using Vuetify (at the expense of not looking as nice as a DAW or IDE desktop application).  #rhymecraft
#rhymecraft
Removed Vuetify because 1) it was messing with my existing styling, 2) I think I may try to style everything myself, and 3) it's easy to add back later now that I have the commit.  #rhymecraft
#rhymecraft
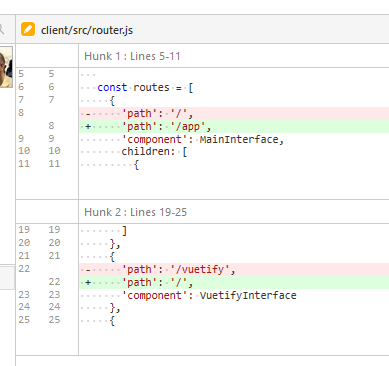
On my local version of the app, have the default route be to the Vuetify app rather than the existing app.  #rhymecraft
#rhymecraft
Got the app working where the Vuetify interface can exist at a different endpoint than the existing UI as a way of hopefully avoiding needing to fix all the CSS problems right now.  #rhymecraft
#rhymecraft
Got Vuetify working. #cleanexam
Created a custom navbar for my jobs view...switched to storing the resumes in the db instead of the filesystem so they don't get deleted every time I push to the dokku server and the container gets rebuilt...spent a while trying to figure out why my v-data-table wasn't working until I realized I needed to update to a later version of vuetify...
Loaded the app with Vuetify installed and everything looks the same, which wasn't the case the last time I tried installing Vuetify. So it may be easier to do the switch than I was expecting.  #rhymecraft
#rhymecraft
Lots have changed in Rails / Webpack in the last year, so decided to ditch Webpack completely and go with Vite instead ⚡️  #tijdwerk
#tijdwerk
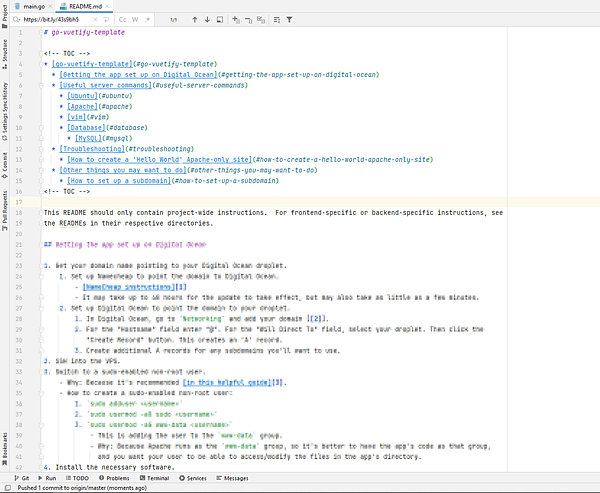
Started work on a Go+Vuetify+Digital Ocean template, copied over the parts of my README for my Flask+Vuetify+Digital Ocean template that should also apply here. Feeling good about making forward progress towards making Go apps instead of staying stuck in tutorial hell.
👨💻 learning vue | i have to re-write some code from react to vue
refactor  #colourhunt code and cleanup to new nuxt structure
#colourhunt code and cleanup to new nuxt structure
Added Vuetify!  #rhymecraft
#rhymecraft
restart code base and switch from Nuxt.js to raw Vue.js because it was too complicated  #playground
#playground
try writing some Vue and give up
Switched to styled-components
Added another dropdown menu to the Vuetify version of the app from the older version of the app as another warm-up task.  #rhymecraft
#rhymecraft
Started using Nuxt UI  #namemybaby
#namemybaby
start using styled-components for a side project
Work on  #buildstreak Finish migration to Next.JS 13. Don't know if I'm way overengineering this sideproject and should reduce scope and juist build my own product instead but I've already invested a lot of time (while learning a lot). Struggling between making it technically good and just getting something out of the door as a one guy noob dev.
#buildstreak Finish migration to Next.JS 13. Don't know if I'm way overengineering this sideproject and should reduce scope and juist build my own product instead but I've already invested a lot of time (while learning a lot). Struggling between making it technically good and just getting something out of the door as a one guy noob dev.