Back
Similar todos
Decide to create a branch where I abandon almost all my existing styling and totally switch to Vuetify because I think the custom styling and complexity of having everything as one route is what's causing me to procrastinate.  #rhymecraft
#rhymecraft
Added Vuetify!  #rhymecraft
#rhymecraft
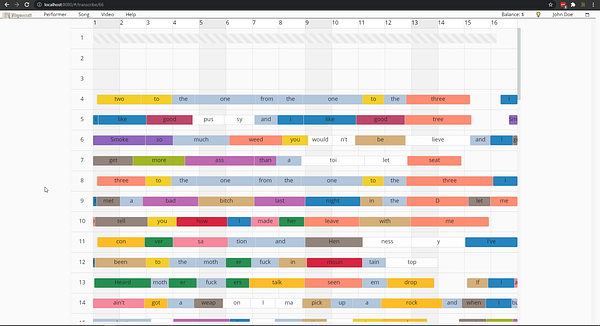
Loaded the app with Vuetify installed and everything looks the same, which wasn't the case the last time I tried installing Vuetify. So it may be easier to do the switch than I was expecting.  #rhymecraft
#rhymecraft
Create a branch where I'm going to try getting the app looking nice with Vuetify because the #1 source of stuff taking a long time is that styling the app takes forever, and the projects I'm working on for my Upwork clients move way faster because I'm using Vuetify (at the expense of not looking as nice as a DAW or IDE desktop application).  #rhymecraft
#rhymecraft
update vuetify and check/fix affected elements  #abcgamers
#abcgamers
Got Vuetify working. #cleanexam
Got the app working where the Vuetify interface can exist at a different endpoint than the existing UI as a way of hopefully avoiding needing to fix all the CSS problems right now.  #rhymecraft
#rhymecraft
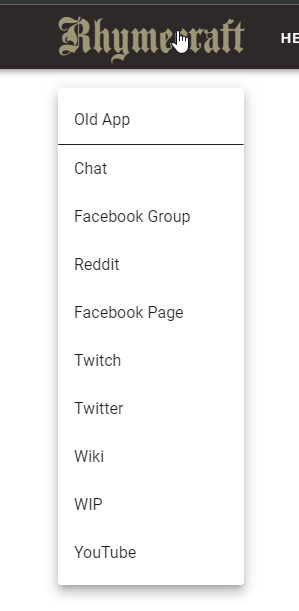
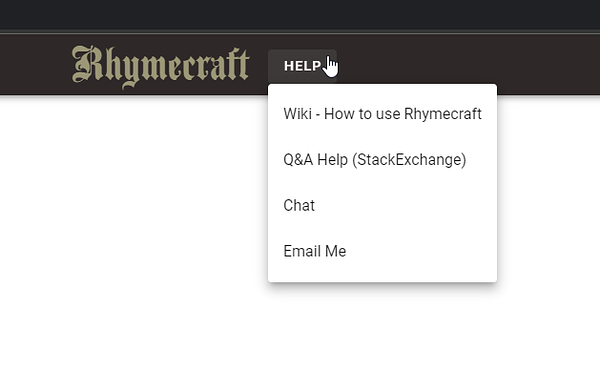
Added another dropdown menu to the Vuetify version of the app from the older version of the app as another warm-up task.  #rhymecraft
#rhymecraft
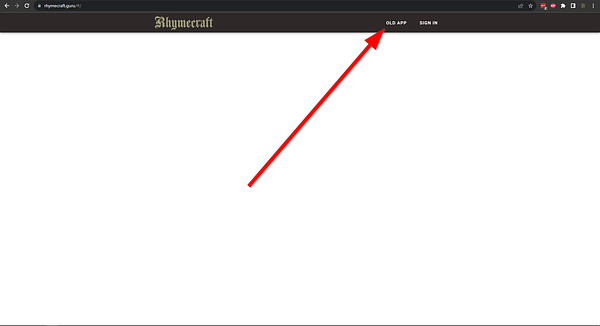
Added a link to the old (non-Vuetify) version of the app in the navbar so people visiting the site can still use the old version, and also just to get myself to start making changes to the site.  #rhymecraft
#rhymecraft
Fixed/rewrote timeline diagram plugin to just use plain HTML and CSS, cos Vuetify conflicts with Carrd - timelinediagram.carrd.co/  #pluginsforcarrd
#pluginsforcarrd
fix showing non-styled elements on web refresh (vuetify / webpack)  #abcgamers
#abcgamers
Created a custom navbar for my jobs view...switched to storing the resumes in the db instead of the filesystem so they don't get deleted every time I push to the dokku server and the container gets rebuilt...spent a while trying to figure out why my v-data-table wasn't working until I realized I needed to update to a later version of vuetify...
Switched to styled-components
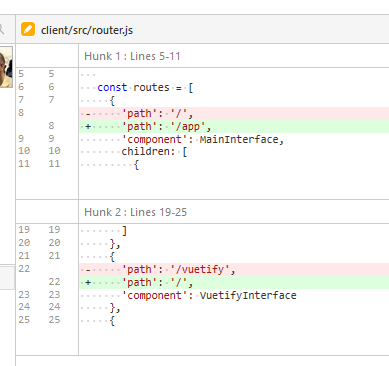
On my local version of the app, have the default route be to the Vuetify app rather than the existing app.  #rhymecraft
#rhymecraft
Got a dropdown menu working in the Vuetify version of the app.  #rhymecraft
#rhymecraft
fix more vue3 bugs  #japandev
#japandev
👨💻 learning vue | i have to re-write some code from react to vue
Copied over my backend Go code from my go-vuetify-template repo to my whatdo repo and deleted the flask backend code, now I just need to see what functionality is missing from the Go backend code that was in the Flask code.