Back
Similar todos
Load previous page…
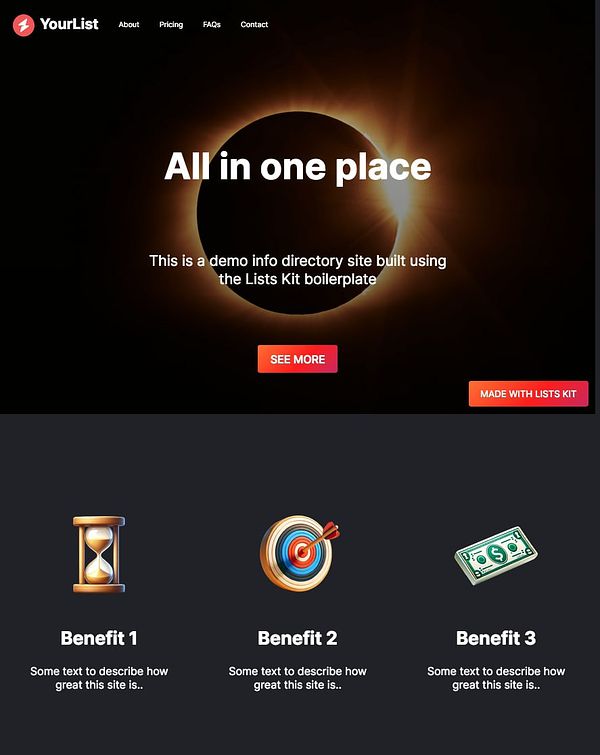
More fixes to the newly launched dark mode template - listskit.com/darkmode-demo/ #listskit
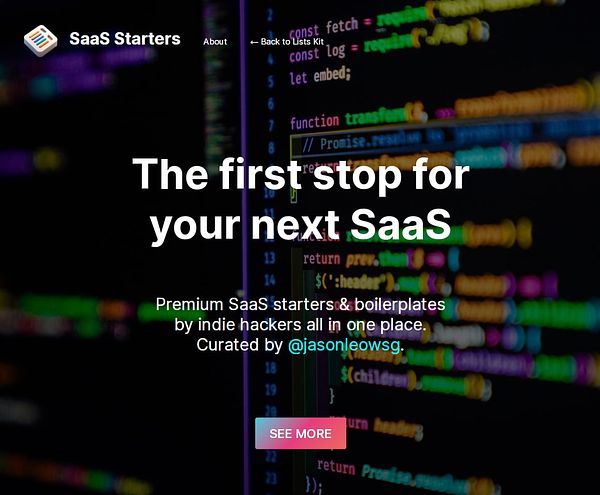
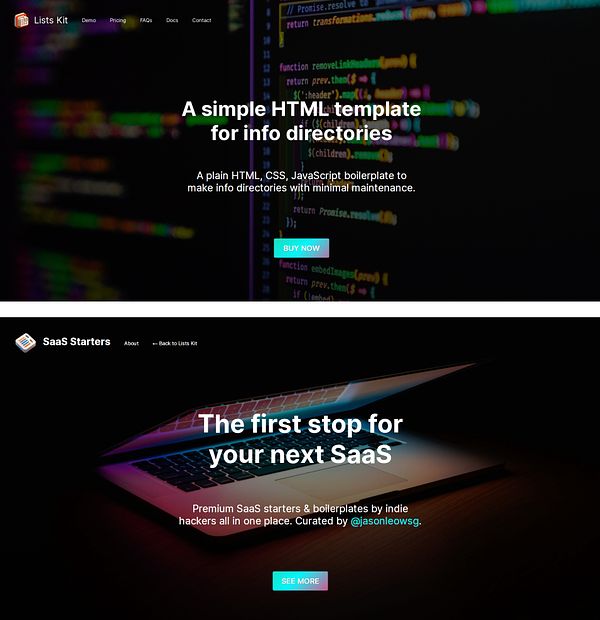
Improved copy, added "curated by" in hero and about sections, fixed bug in horizontal scrolling for SaaS Starters - listskit.com/saasstarters #listskit
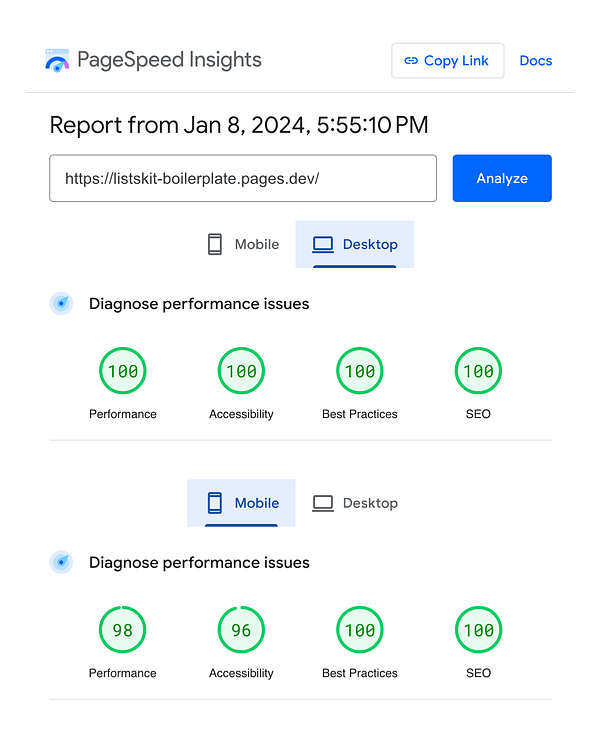
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
Updated Updates section in footer #listskit
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
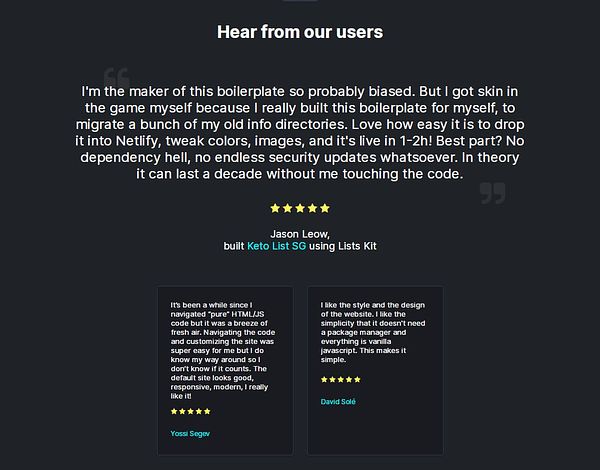
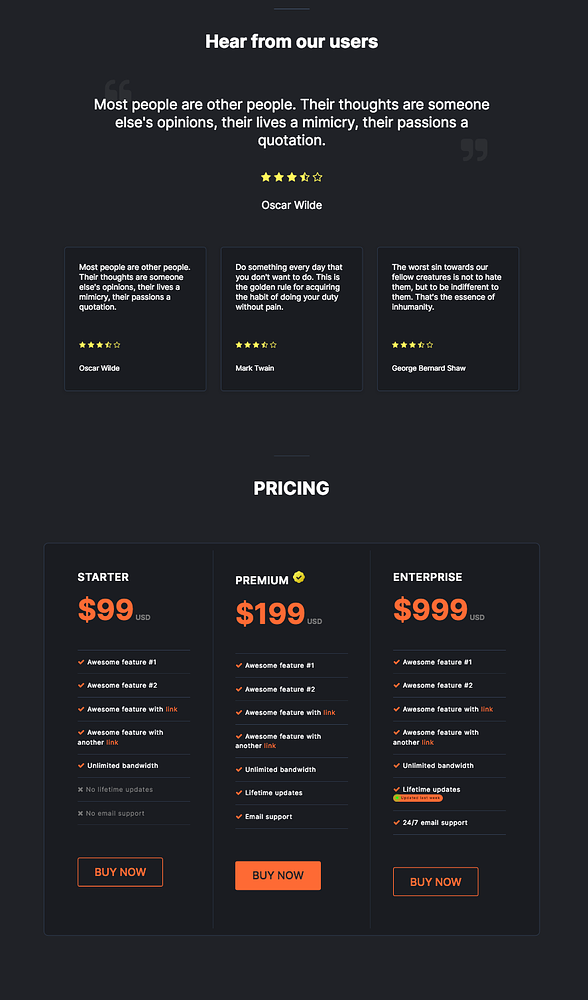
Added new testimonial above Why section, added profile thumbnails to testimonials section, updated Premium license discount from 4 to 3 #listskit
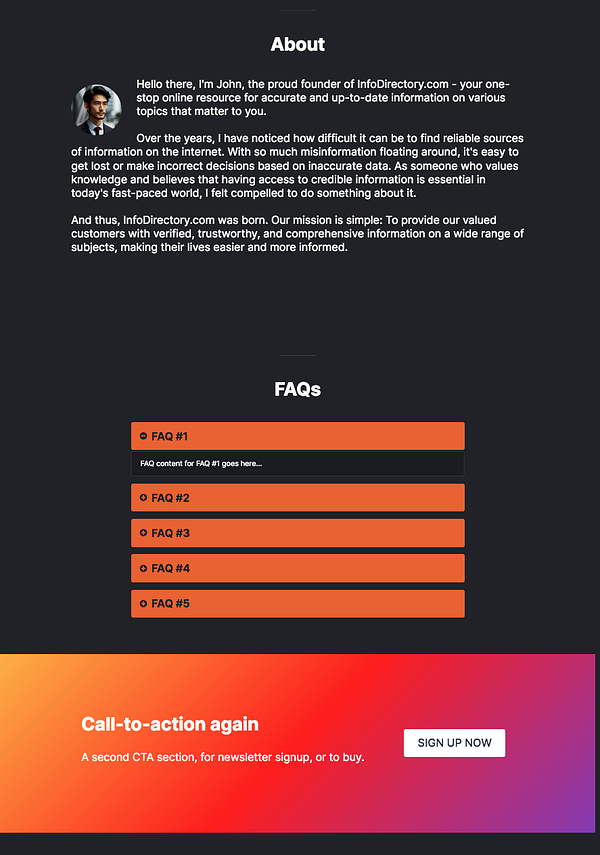
Various fixes to bugs, style, copy - updated meta tags, tweaked FAQ, added Netlify forms, tweaked #about copy, added+linked scroll-to anchor links in navbar #listskit
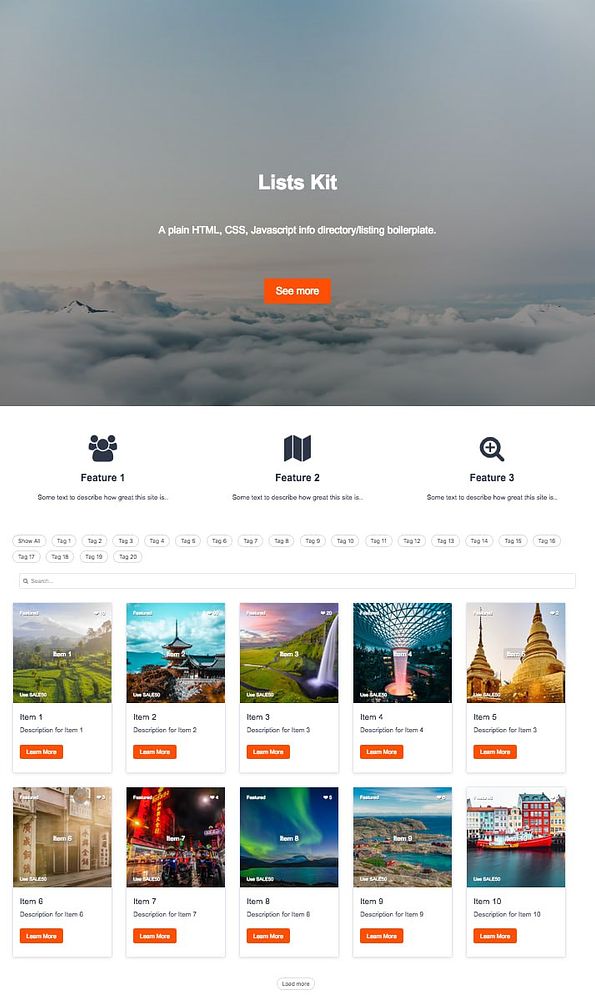
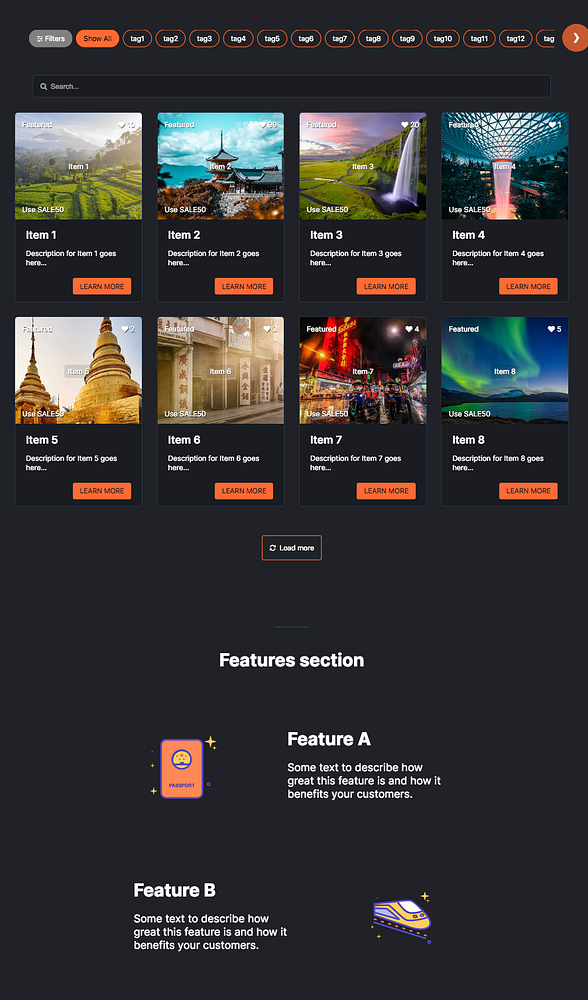
Added hero CTA btn, features section, more margins/spacing tweaks #listskit
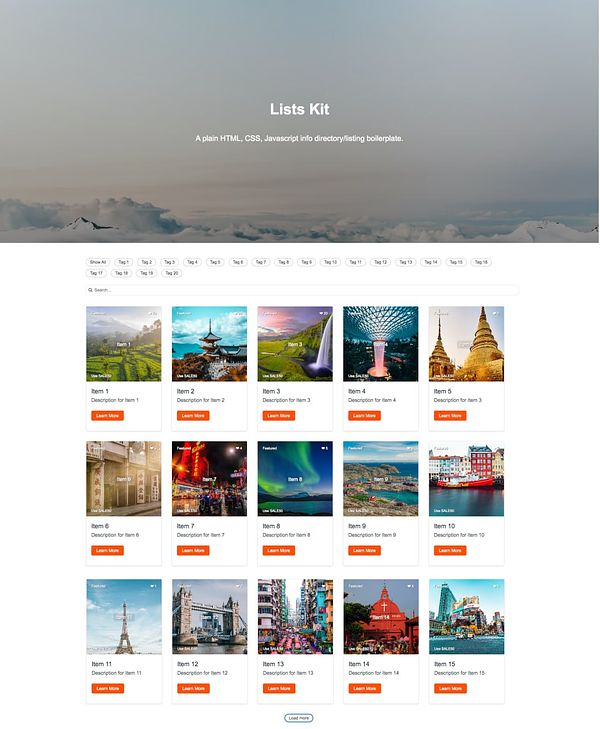
Updated hero background images for Lists Kit and SaaS Starters #listskit
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
Style and media query fixes to some text for ultra slim viewports like iphone SE #listskit
Added more testimonials (it's filling up now!), and updated footer "Updates" section #listskit
More style fixes, and completed the dark mode main template for Lists Kit #listskit
Added hero section. Added load more. Tweaked load more to work with filters, search. Now it's starting to look like a proper website! #listskit
Small UI updates on landing page  #sparkbase
#sparkbase
smol tweaks to landing page  #seniormindset
#seniormindset
More dark mode tweaks for better contrast, added FAQs content, demo gif #listskit
Mobile tweaks for the landing page layout  #budgetcool
#budgetcool
Added dark mode template to main site and boilerplate. Updated footer section. #listskit