Back
Similar todos
Speed up site and remove unused imports  #fun
#fun
🔨 added purgecss to try and cut tailwindcss's size down for my personal website. mixed results so far
Cut down on JS that runs on initial page load
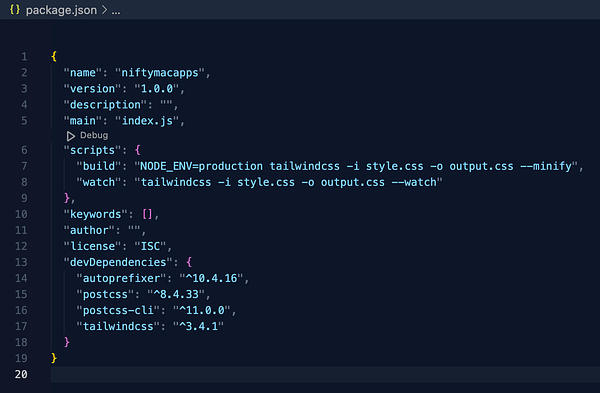
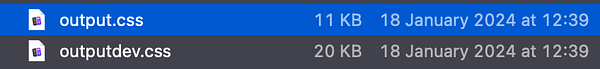
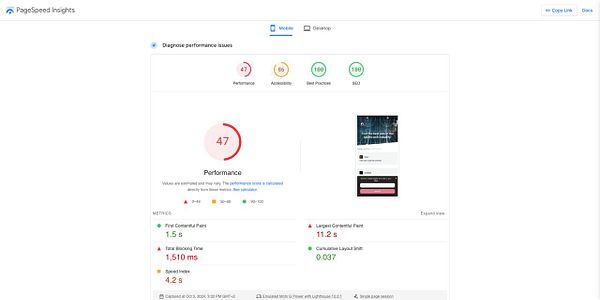
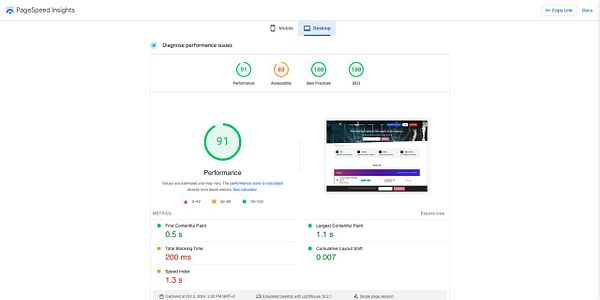
Implemented minifying of output.css to learn that it really make sense to use it haha. 9kb less with such a simple site so later definitely much bigger difference  #niftymacapps
#niftymacapps
removed 500kb worth of unused and useless CSS that had minimal impact  #klimy
#klimy
Refactored js & css wasy of loading
Improved site speed  #ismovielikebook
#ismovielikebook
Clean up old JS/SCSS files  #barelytics
#barelytics
compressed css files to increase page speed  #sportstechjobs
#sportstechjobs
speed up  #hotellist to 21ms load because now static and JS
#hotellist to 21ms load because now static and JS  #hotellist
#hotellist
Make site faster (via @PaulBGD)  #simpleanalytics
#simpleanalytics
Remove unused Javascript libraries  #startupjobs
#startupjobs
Work on tooling for cutting down css files
Optimize a few assets for  #jomo website
#jomo website
Merge client side CSS + JS and delete other junk  #routeshuffle
#routeshuffle