Back
Similar todos
Add screenshots feature to website  #pixelsnap
#pixelsnap
turn screenshots into html
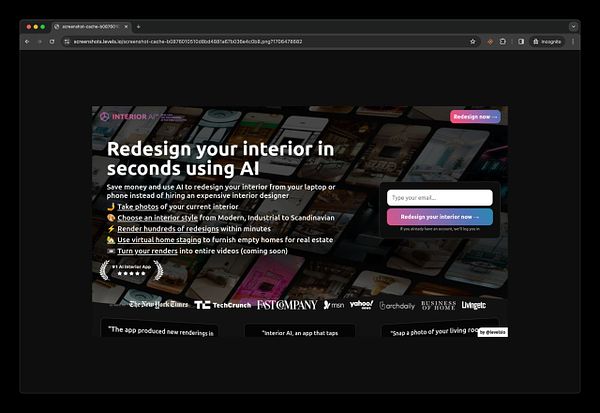
make screenshot API work for  #interiorai
#interiorai
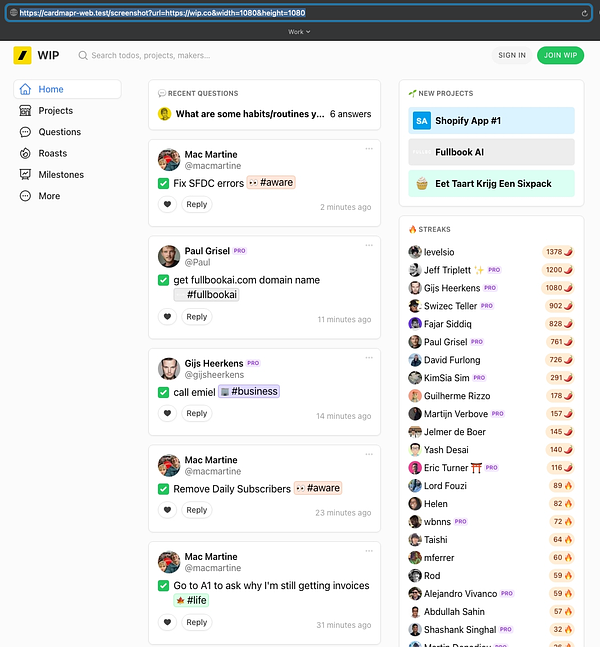
Fixed rendering full-page screenshots ( #screenshotone) with lazy loading DOM (!) elements for a specific website.
#screenshotone) with lazy loading DOM (!) elements for a specific website.
finished a screen capture tool which takes screenshots to help automate open graph image creation.
Work on og image but eventually just use a screenshot 🫠  #fashn
#fashn
👨💻 build on image editor
🖼 setup pageres to pull nice screenshots of website images  #djangonews
#djangonews
👨💻 work on image editor
make nice screenshots  #sleekplan
#sleekplan
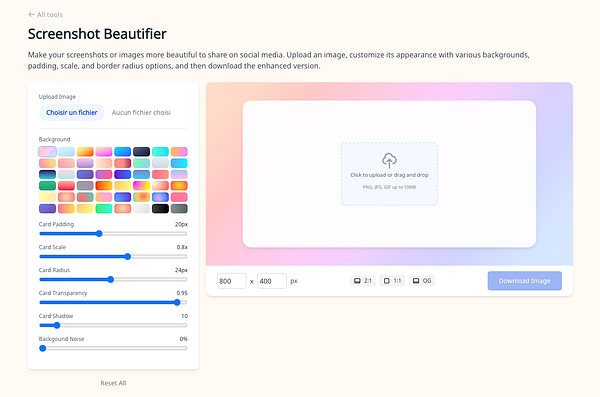
Added screenshot beautifier free tool romainsimon.com/tool/screensh…
Build simple prototype with html & javascript for image editing  #stickerfactory
#stickerfactory
fix screenshots not working on live website  #competeai
#competeai
Fixed scrolling screenshots for a few specific websites ( #screenshotone).
#screenshotone).
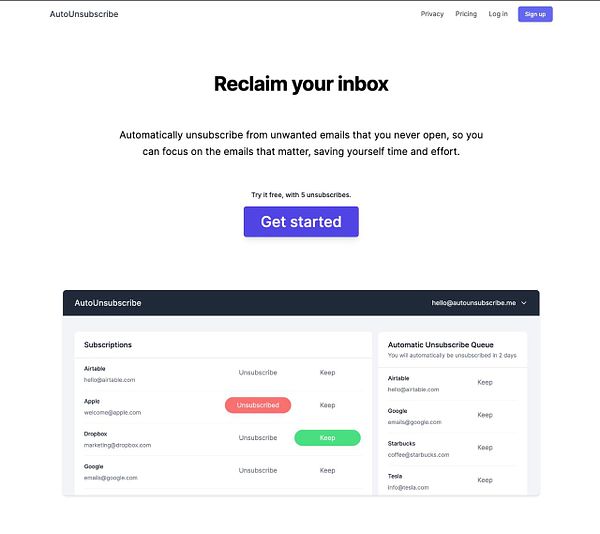
Add screenshot to homepage  #auto
#auto