Back
Similar todos
Load previous page…
📝 more tailwindcss frontend updates  #conf
#conf
deploy new colors and fonts app
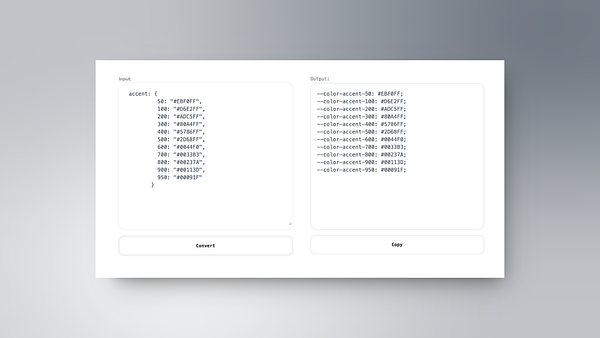
I've been experimenting with Tailwind CSS V4 and initially thought translating colors from the tailwind.config.js to PostCSS would be a hassle, if you have a lot to convert.
So, I created this small tool to make it easier.
www.colorsandfonts.com/tailwi…
⬆️ Adds TailwindCSS 1.4.6 support plus purge to my personal website  #mylife
#mylife
Tiny CSS improvements  #oneclicktest
#oneclicktest
🔨 worked on a fairly basic Bootstrap to TailwindCSS converter
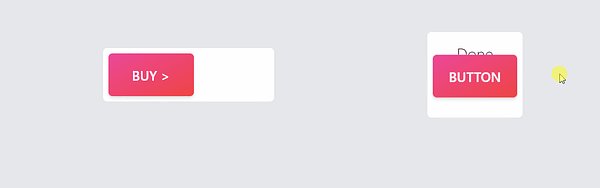
Finish CSS Scan Pro! cssscanpro.com 🎉🎉🎉  #csspro
#csspro
🎨 ported running website's layouts to tailwind and even 30% done looks 1000% better
⬆️ upgraded TailwindCSS to 1.8.7 for my blog and a bunch of other stuff  #mylife
#mylife
Add some switches in vanilla TailwindCSS  #mistral
#mistral
send CSS Scan Pro to Chrome Webstore 👀🔥#cssscanpro twitter.com/gvrizzo/status/11…
worked on a CSS to TailwindCSS converter tool. Probably giving up on that  #mylife
#mylife
Make small progress on wip.chat clone. Decide to dive into CSS fundamentals again  #buildstreak
#buildstreak
Rebooted my peronsal website to change from skeleton css to tailwind css. Loving it so far.
Publish my CSS ✂️script and tweet about it... and post to WIP so I don't feel like I am wasting $10
✏️ worked on a one page website idea as an excuse to play around with alpine.js  #mylife
#mylife
edit mini tutorial of adding Drift to Carrd  #newco
#newco
fullwindcss is now a simple function!
get access to extra tailwind color shades:
c("gray", 650) // returns "#414b5a"
it's my first attempt at open source, live here github.com/laurentlahmy/fullw…
I'm probably missing very obvious things, let me know if you try it out
Will drop my first TailwindCSS components tomorrow (cc @dannypostma )
Add Tailwind CSS  #buildinpublic
#buildinpublic