Back
Similar todos
Improvement: seperate Vuex stuff in different modules (CSS, AppState, etc)  #devsync
#devsync
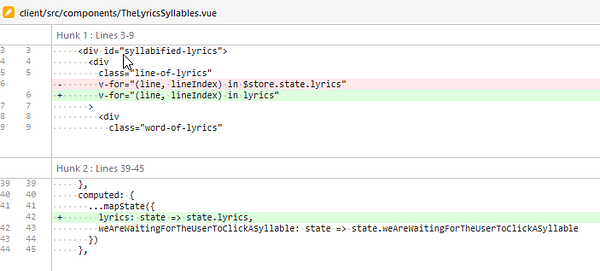
Replace all remaining references to $store.state in the .vue files with mapState, except those references that are part of a getter in a computed property with the same name as the state variable.  #rhymecraft
#rhymecraft
move Vuex to typescript, kinda  #devsync
#devsync
rewrite Gitlab Vuex example to Svelte stores example
Add support for Vuex 4.0 to persistedstate plugin  #oss
#oss
move all api calls to vuex actions  #gitwriter
#gitwriter
refactor auth into vuex module  #watchr
#watchr
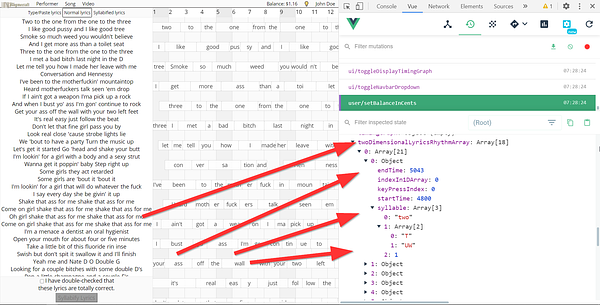
got the Vuex arrays that were showing up empty to actually show their contents; I think the mutations were taking too long to calculate the new values and so the devtools were just leaving the value blank, so I moved the calculations into Vuex actions and just have the actual assignment as mutations.
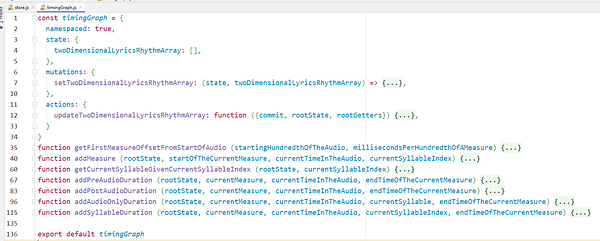
Move the code that creates the twoDimensionalLyricsRhythmArray into its own Vuex module to keep the root Vuex module smaller.  #rhymecraft
#rhymecraft
Refactor editor Vue logic  #stenograph
#stenograph
Refactor editor Vue logic  #stenograph
#stenograph
Setup Vue app with Vuex because that’s what hipsters do  #roast
#roast
rewatch Section 17 "Better State Management with Vuex" at www.udemy.com/vuejs-2-the-com…  #devlearning
#devlearning
Fix Vueuse docs example