Back
Similar todos
Improvement: seperate Vuex stuff in different modules (CSS, AppState, etc)  #devsync
#devsync
move Vuex to typescript, kinda  #devsync
#devsync
refactor auth into vuex module  #watchr
#watchr
review Vuex parts of code and use mapState & mapAction helpers where needed  #abcgamers
#abcgamers
rewrite Gitlab Vuex example to Svelte stores example
Refactor editor Vue logic  #stenograph
#stenograph
Refactor editor Vue logic  #stenograph
#stenograph
move all api calls to vuex actions  #gitwriter
#gitwriter
Setup Vue app with Vuex because that’s what hipsters do  #roast
#roast
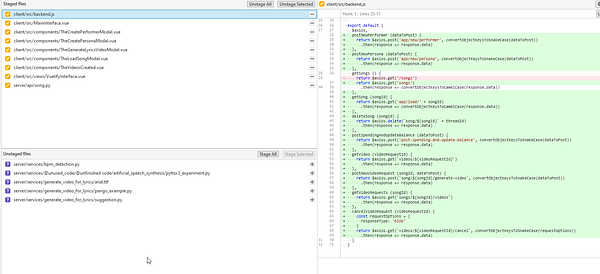
Switch my API calls to be in a single backend.js file as I think that'll keep things organized as things get complicated and it's working nicely in the Vuetify app I'm building for an Upwork client of mine.  #rhymecraft
#rhymecraft
Refactor VueJS code to better handle API calls
Move billing form into a Vue component #boilerplate
refactor  #colourhunt code and cleanup to new nuxt structure
#colourhunt code and cleanup to new nuxt structure
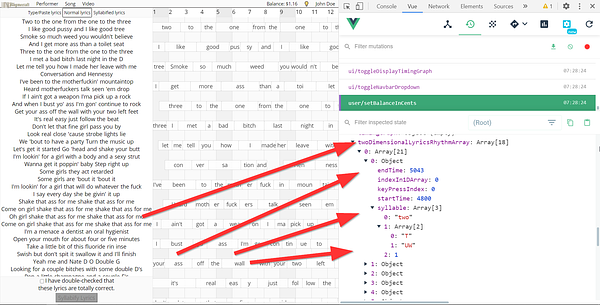
got the Vuex arrays that were showing up empty to actually show their contents; I think the mutations were taking too long to calculate the new values and so the devtools were just leaving the value blank, so I moved the calculations into Vuex actions and just have the actual assignment as mutations.
Coding a fast demo for remotelist 2.0 in VueJS
seperate the elements code to make it an npm module  #shipr
#shipr
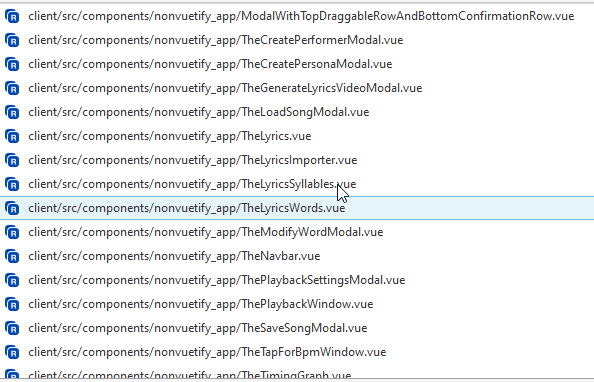
Move all the nonvuetify app components into a subfolder to not get them confused with the vuetify app components.  #rhymecraft
#rhymecraft