Back
Similar todos
Load previous page…
invert radial gradient icon color + move patterns option to after image  #csspro
#csspro
Change bright gradient used in background to an off white colour  #highscoredomains
#highscoredomains
proper gradient on('change') callback  #csspro
#csspro
No matter what I did I could not get html2canvas to support transparent in radial-gradients and no stackoverflow, internet nor any version of chat could help me but figured i could just replace these mesh gradients with a swath of progressing hsla's and voila, problem finally solved (completely unnecessary because I didn't need complicated backgrounds but I'd done it so was being stubborn not wanting to remove them) #books
New homepage with gradients animation  #thundercontent
#thundercontent
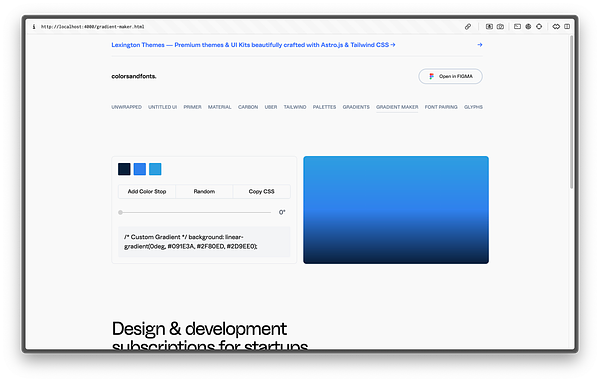
create a gradient maker on colorsandfonts.com/gradient-maker
replace background gradients with the animated ones
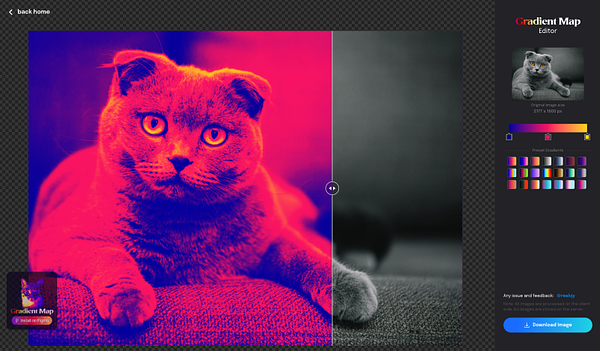
start working on webversion of gradientmap.pro
fix convert fake gradients to solid  #csspro
#csspro
Web version of gradientmap.pro live now
Add tailwind gradient background colour  #highscoredomains
#highscoredomains
Advanced CSS: transitions  #100daysofcode
#100daysofcode