Back
Similar todos
Added new options to the  #screenshotone API to stop scrolling screenshots when a given selector is reached.
#screenshotone API to stop scrolling screenshots when a given selector is reached.
Improved error handling for screenshots by selectors ( #screenshotone)—returning an error when an element is found, but has zero height.
And updated the documentation 👉 screenshotone.com/docs/errors…
#screenshotone)—returning an error when an element is found, but has zero height.
And updated the documentation 👉 screenshotone.com/docs/errors…
fix api link for screenshotter  #otter
#otter
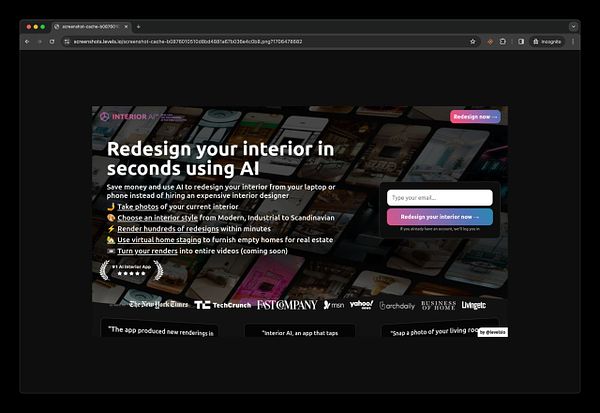
make screenshot API work for  #interiorai
#interiorai
Fixed documentation ( #screenshotone) on screenshotone.com/docs/errors… error_on_selector_found was mentioned as true by default, however it has false as default value.
#screenshotone) on screenshotone.com/docs/errors… error_on_selector_found was mentioned as true by default, however it has false as default value.
Explained to a potential  #screenshotone customer that rendering by selector returns screenshot anyway by default even if the selector is not found.
#screenshotone customer that rendering by selector returns screenshot anyway by default even if the selector is not found.
Added an option to choose the full page screenshot algorithm for  #screenshotone.
#screenshotone.
Added a new App Store Screenshot  #nomeattoday
#nomeattoday
Helped a  #screenshotone customer to render more interactive and engaging scrolling screenshots—screenshotone.com/scrolling-s….
#screenshotone customer to render more interactive and engaging scrolling screenshots—screenshotone.com/scrolling-s….
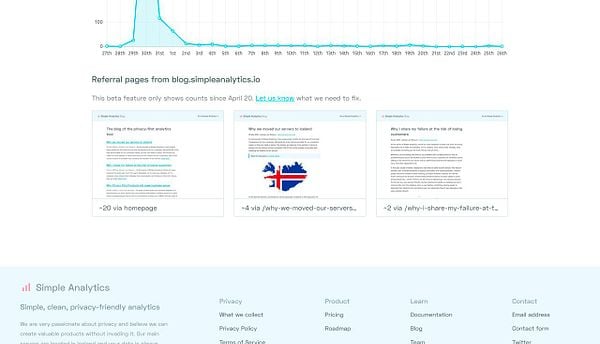
Add screenshot feature where you can dig deeper in referrers  #simpleanalytics
#simpleanalytics
Add a screenshot  #stravastats
#stravastats
Add screenshots feature to website  #pixelsnap
#pixelsnap
added screenshot to landing page  #coderunnerpro
#coderunnerpro
Extended the  #screenshotone API to return the host HTTP response with screenshots.
#screenshotone API to return the host HTTP response with screenshots.
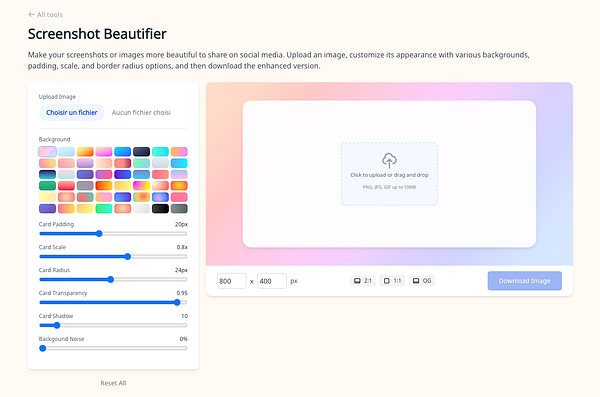
Added screenshot beautifier free tool romainsimon.com/tool/screensh…