Back
Similar todos
- tried out bunny CDN for images ✅ #greendeploy
#greendeploy
- spent time researching on CDN for images via bunny.net and image compression via imageOptim [[work.greendeploy]] ✅
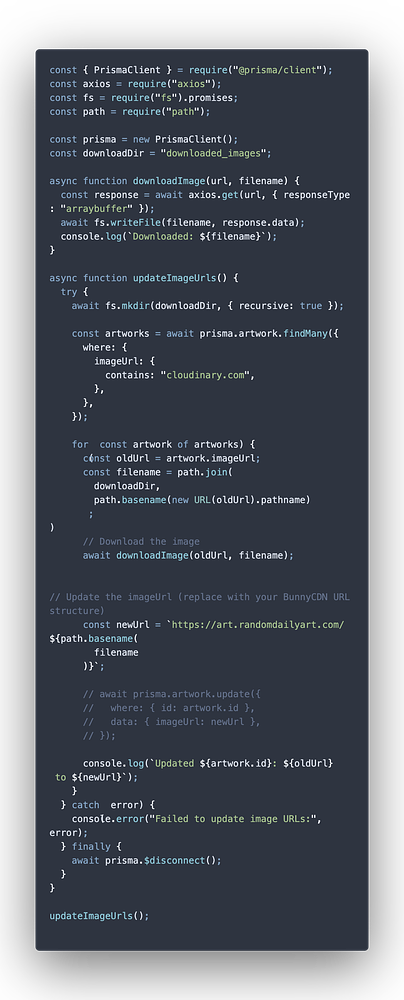
Finally changing the art upload function to upload art to bunnycdn instead of cloudinary. I'm tired of manually doing it.  #randomdailyart
#randomdailyart
_Finally_ moving over the last images from cloudinary to bunny cdn. Cloudinary is stupid expensive!  #randomdailyart
#randomdailyart
setup bunny cdn and move over all images from cloudinary
move over art images to bunnycdn
Migrated benjam1n.com to netlify.com hosting. This thing is faaaaaaaaast. #personal
finished and deployed CDN for all Thing images woohoo!  #rc
#rc
Shipped a new website in 56 min: www.vanilladevs.com  #shipit
#shipit
Optimized bundled assets size by moving fontawesome and other fonts out and hid it behind CDN. 1% improvements at a time!  #humadroid
#humadroid
Move CDN from Scaleway to BunnyCDN 😂 #minkit
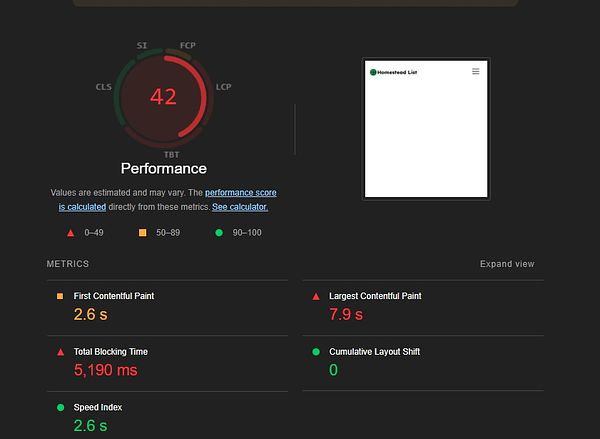
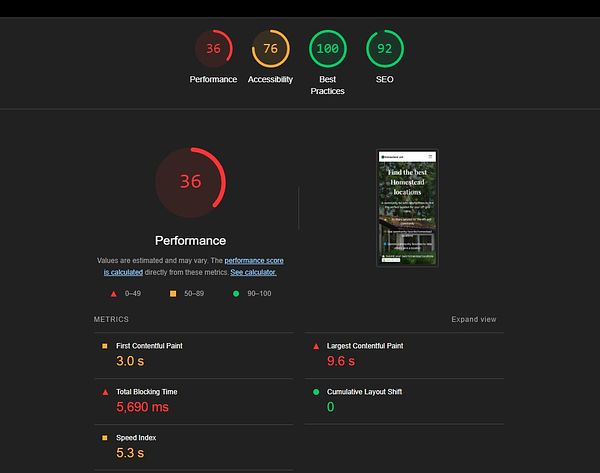
Noticed that the website was loading pretty slow. Apparently I was using ~2MB images😅 Lighthouse report is still not great, but the website is definitely faster now.  #homesteadlist
#homesteadlist
deploy a new, much faster version of site (lazy-load images, above-the-fold inline css, etc) #invitemember
Application deployed to server 🎉 ...that took forever  #slimnewsletter
#slimnewsletter
Move some images to cdn  #morflaxstudio
#morflaxstudio
🚀 fixed deployment pipeline speed by a ton by switching over some options  #djangopackages
#djangopackages
Migrate off Carrd and remove a bunch of slow JS on simpleotp.com. Results: Lighthouse score went from 55 to 91 🎉  #simpleotp
#simpleotp