Back
Similar todos
Load previous page…
fix media query thing  #csspro
#csspro
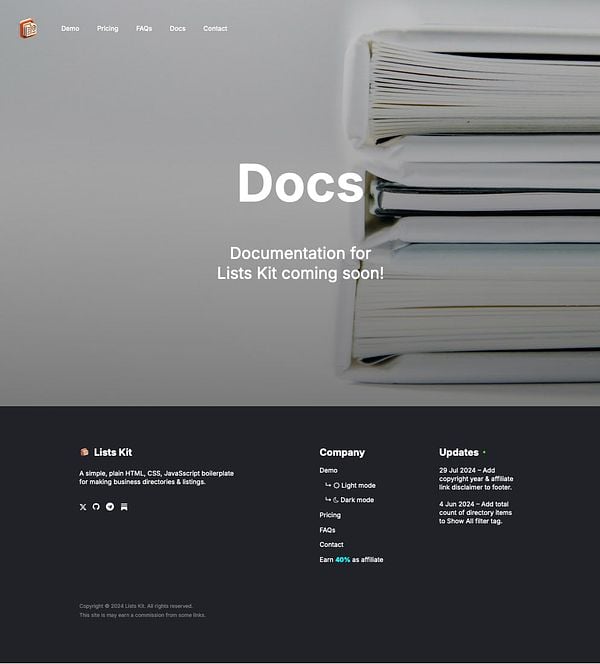
Updated Updates section in footer #listskit
Added media query to fix h1 bug on ultra slim screens (<380px) #ketolistsingapore
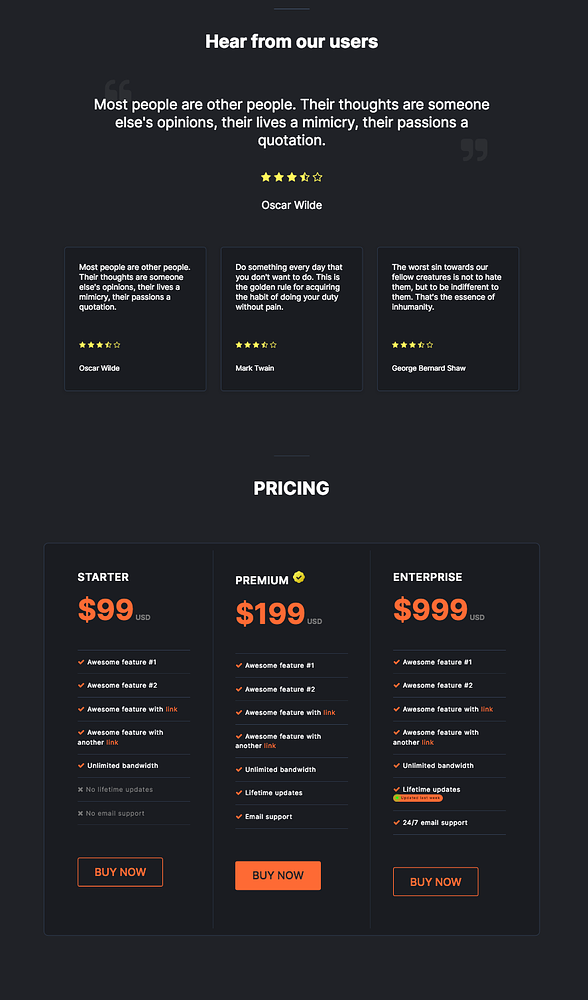
Fixed pricing btn from feedback - added media query for mini phones <360px. Also fixed media queries for hero h1, h2, carousel for 780-1024px #listskit
Hunted down and squashed an elusive CSS bug that added some spacing on right side of entire site on small screens #listskit
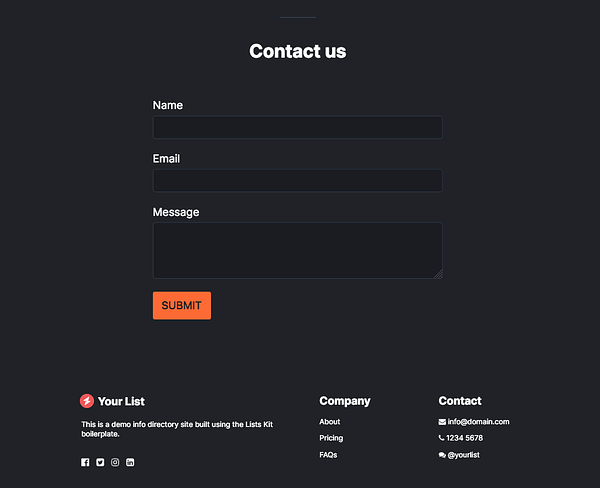
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
More style fixes, and completed the dark mode main template for Lists Kit #listskit
Docs page - Updated meta tags in head. Updated X icon, affiliate link in footer. #listskit
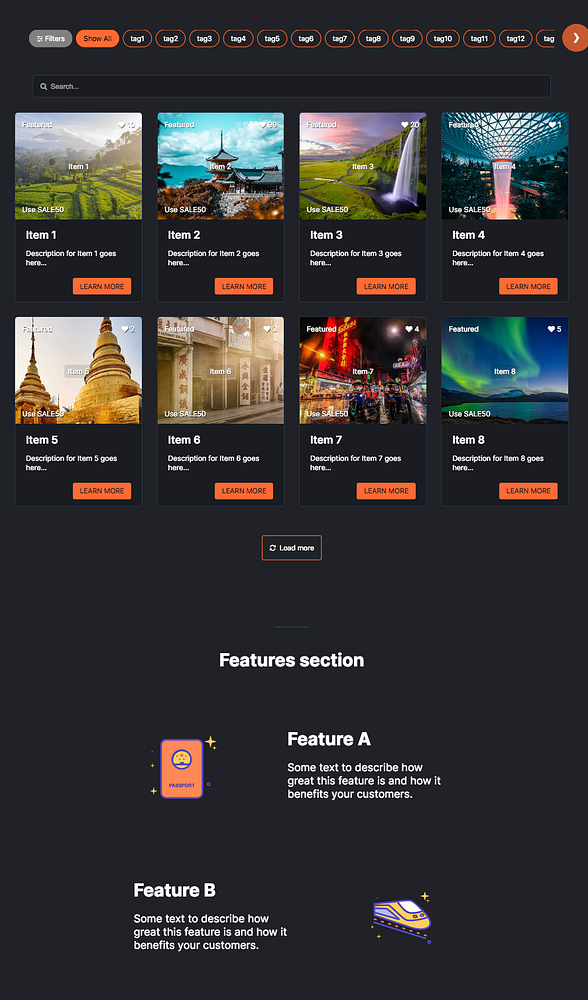
Added 20 tags, cards and image, updated og image and h1, h2. #listskit
Improved copy, added "curated by" in hero and about sections, fixed bug in horizontal scrolling for SaaS Starters - listskit.com/saasstarters #listskit
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
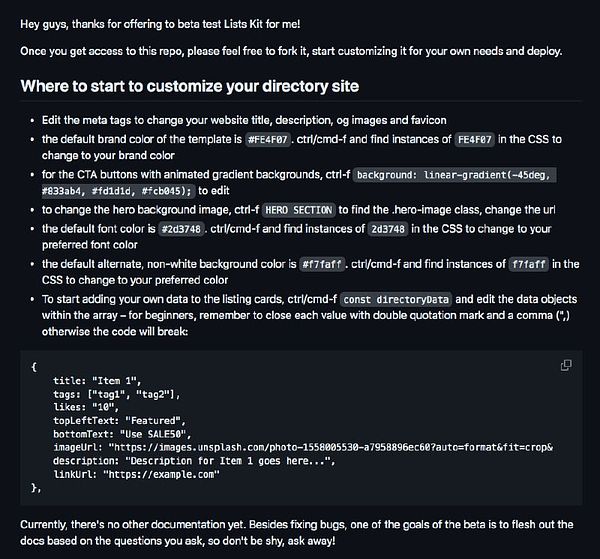
Based on feedback, updated readme with more tips, added more comments to beta template to guide users #listskit
Updated readme doc of listskit-beta based on feedback #listskit
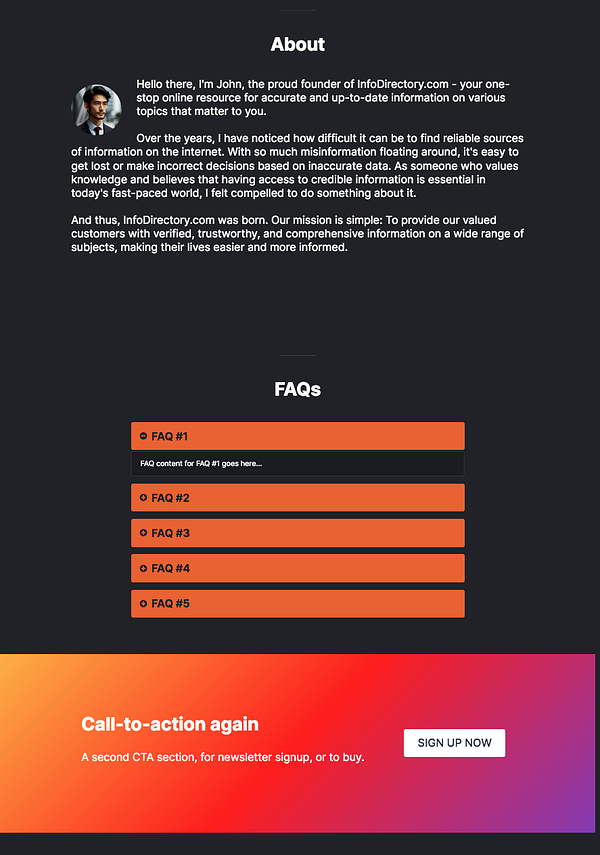
Fixed media queries for accordion faqs. Fixed border of fa-stars #listskit
fix media queries issue  #csspro
#csspro
Fixed bug with "You've reached the end of the list" message being rendered and left on the page multiple times if you click different filter tags. Also applied fix on boilerplate itself #ketolistsingapore #listskit
Wrote more tips on customizing the beta html template #listskit
fix media query  #cssscan
#cssscan
fix media query  #cssscan
#cssscan