Back
Similar todos
Load previous page…
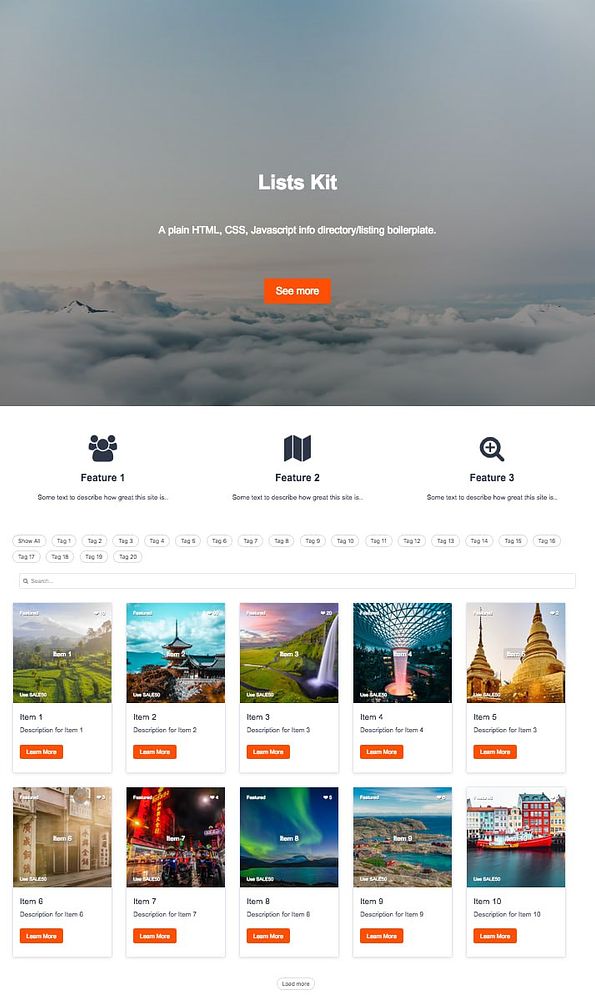
Style tweaks for hero, image-text, about sections, centered images for image-text section on 480px #listskit
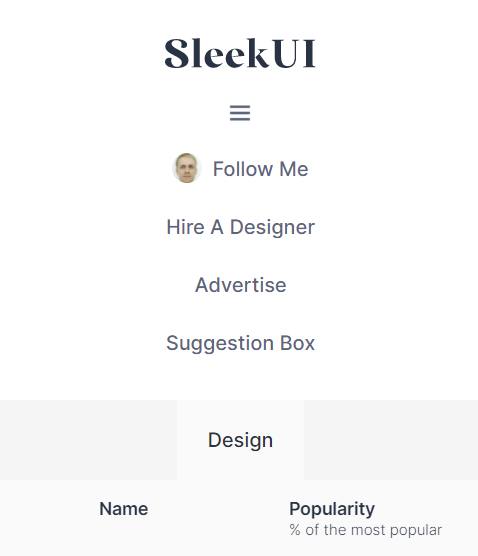
fix navbar responsive  #friendrefer
#friendrefer
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
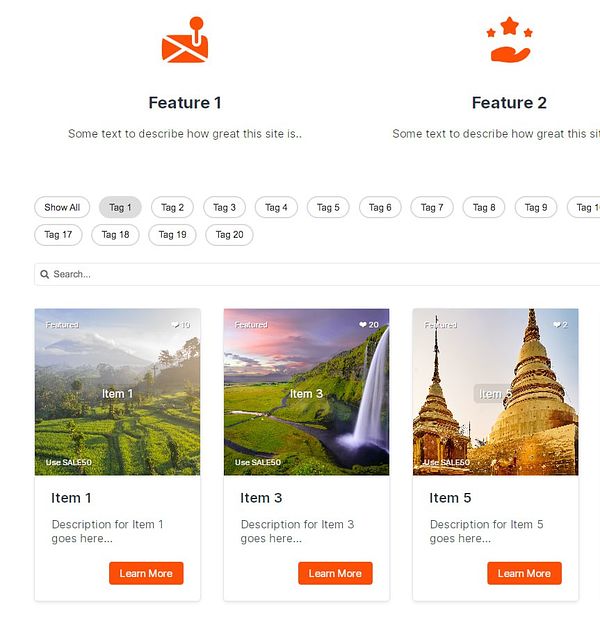
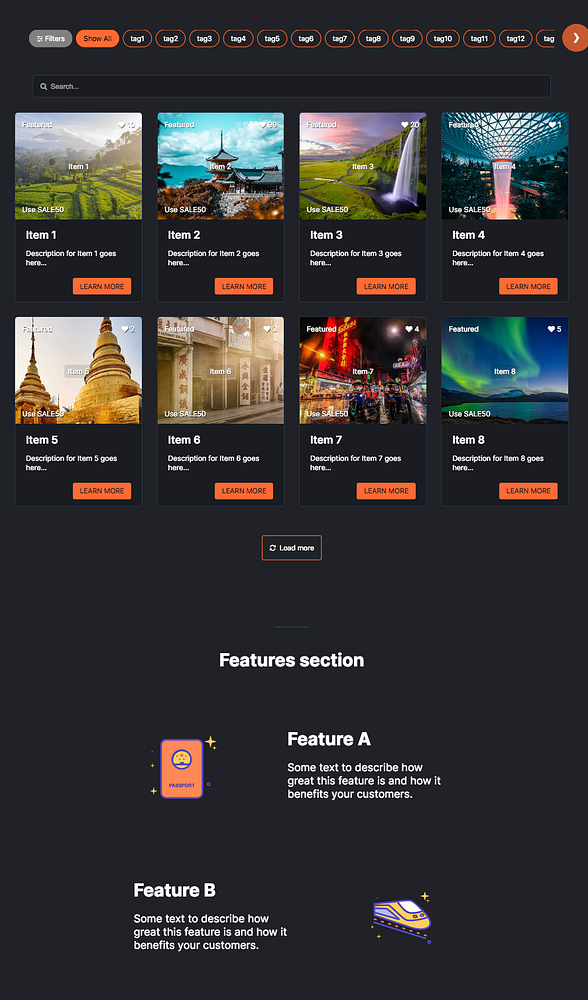
Added script to toggle background-color of filter btn, added float right to card btn (so it looks less like Bootstrap), added feature icons as img tags instead #listskit
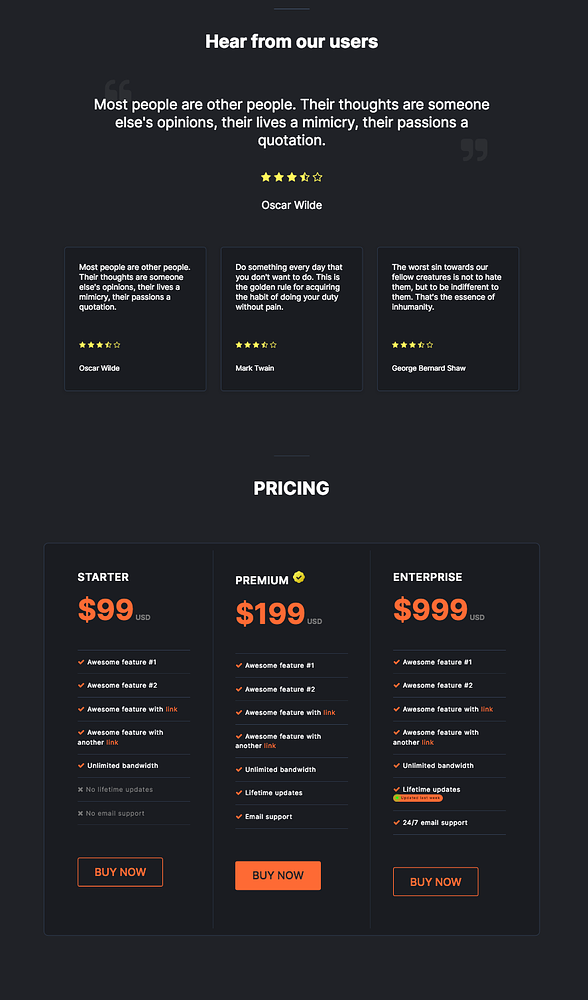
Lots of style and copy fixes to home page - pricing table copy, media query for ping, <sup> tag, faqs <li> bug #listskit
Updated Updates section in footer #listskit
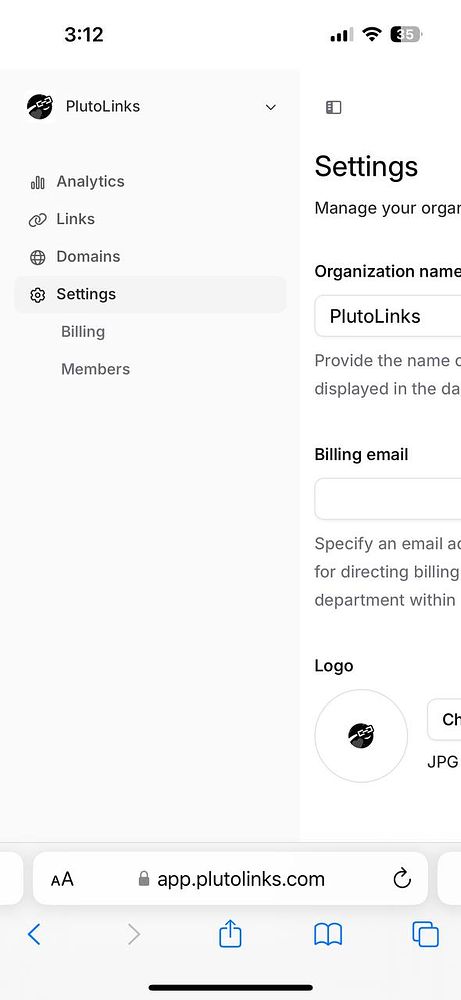
Made navigation responsive.  #plutolinks
#plutolinks
made navbar responsive #sustinero
More responsiveness fixes for text-image. image-text components #listskit
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
Added dark mode template to main site and boilerplate. Updated footer section. #listskit
More style fixes, and completed the dark mode main template for Lists Kit #listskit
Various fixes to bugs, style, copy - updated meta tags, tweaked FAQ, added Netlify forms, tweaked #about copy, added+linked scroll-to anchor links in navbar #listskit
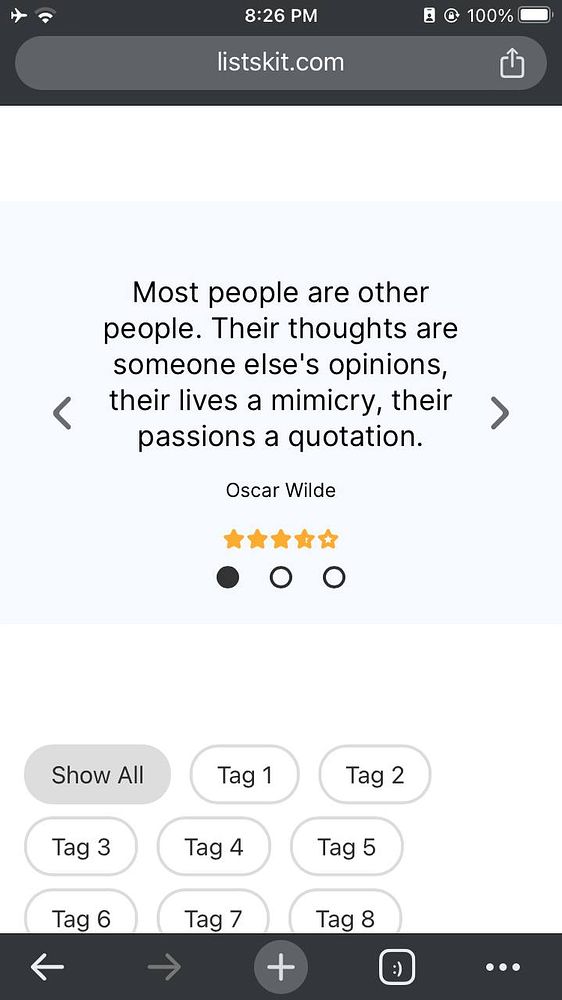
Various fixes to navbar, scroll points, testimonials. copy for both boilerplate and keto list #ketolistsingapore #listskit
Media query fixes to CTA & hero section for smaller screens, bug fixes for filter tags #ketolistsingapore #listskit
Added hero CTA btn, features section, more margins/spacing tweaks #listskit
Lots of style fixes for ultra small screen of 375px (iPhone SE), especially the dang carousel slider. Thinking of removing it altogether and just using static testimonials #listskit
Website: Make navigation responsive