Back
Similar todos
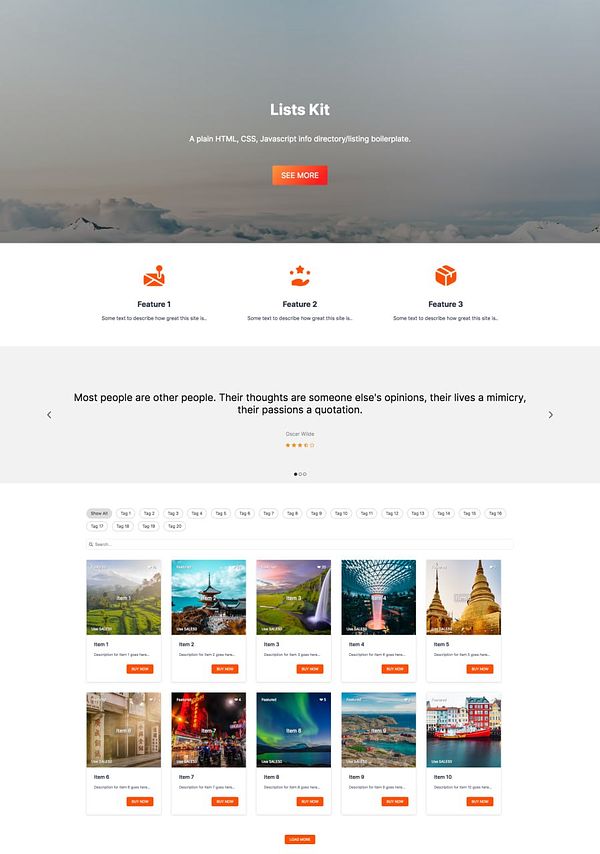
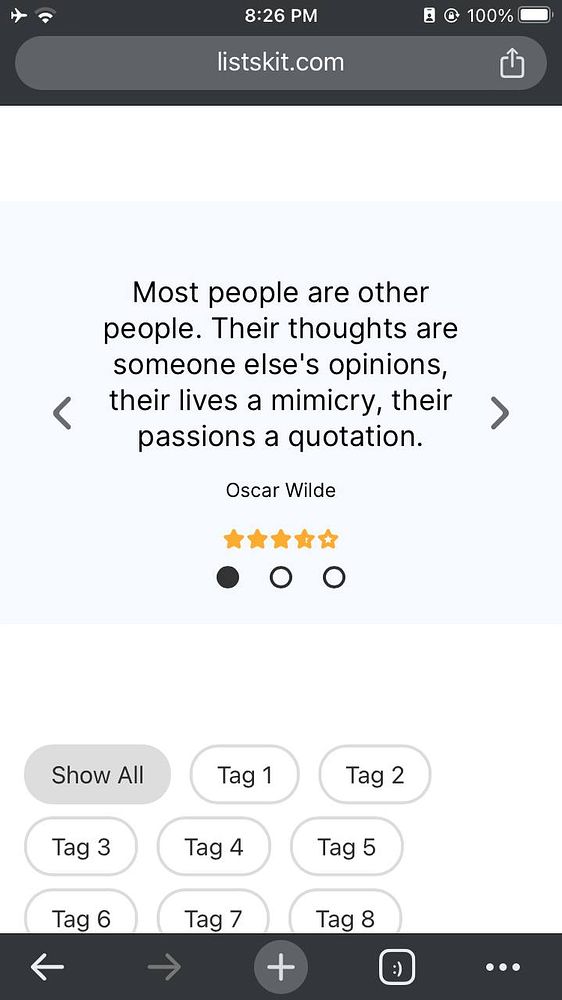
Added carousel slider, added animated gradient to hero CTA btn, lots of fixes to spacing, media queries #listskit
More media query fixes spotted post-launch by friends #listskit
Made static testimonials section responsive, and other media query/CSS bug fixes #listskit
Media query fixes for navbar, hero, carousel, filter modal, pricing, testimonial, about sections, on landing page and on demo template #listskit
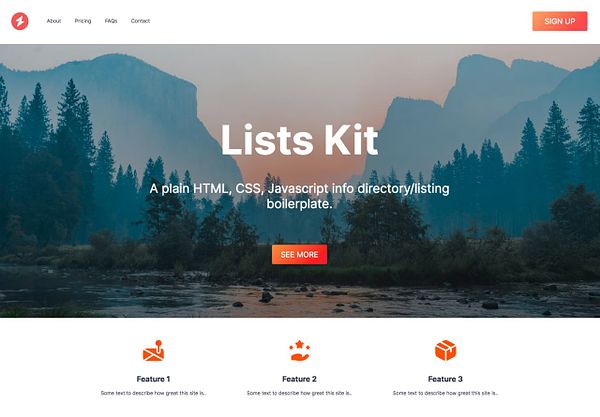
Added responsive navbar, added big font look, improved media queries #listskit
Media query fixes to CTA & hero section for smaller screens for boilerplate #listskit
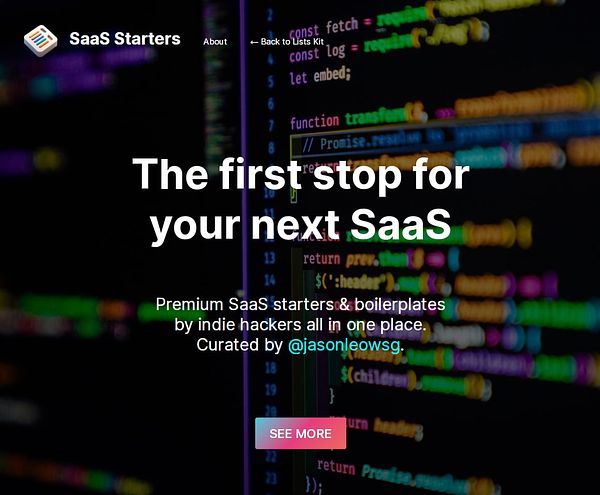
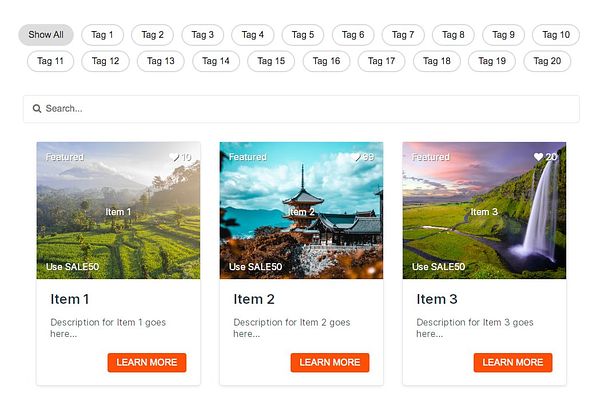
Bug fixes to SaaS Starter - listskit.com/saasstarters/ - added flex to filter tags to fix weird widths, fixed CTA button text, added fade in for sticky badge after scrollY 100px to not crowd out hero section with too many animated buttons, fixed meta tags, favicon, media query fixes to hero h1, navbar logo #listskit
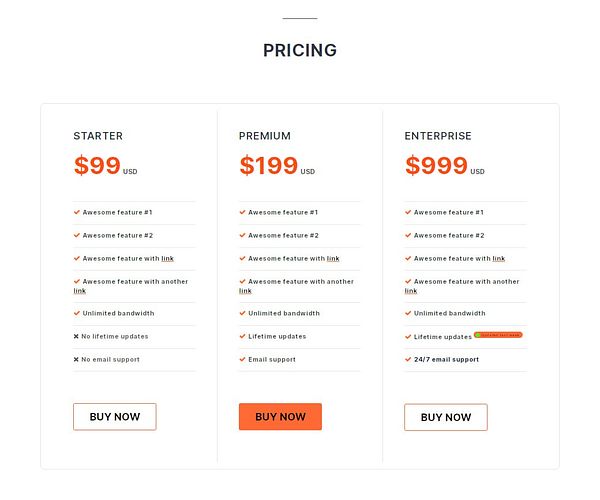
Fixed sticky footer tag responsiveness, cleaned up pricing table media queries #listskit
More media query fixes for dark mode templates #listskit
Added 3rd column to pricing table in boilerplate based on feedback, and associated media query fixes #listskit
Media query fixes to CTA & hero section for smaller screens, bug fixes for filter tags #ketolistsingapore #listskit
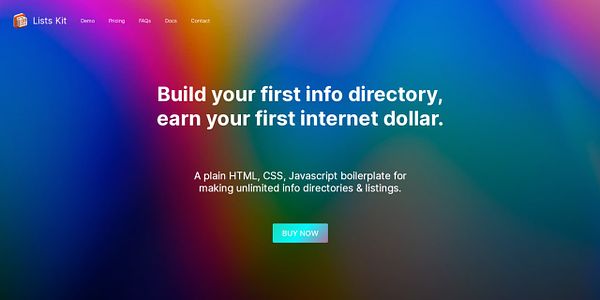
Improved copy, added "curated by" in hero and about sections, fixed bug in horizontal scrolling for SaaS Starters - listskit.com/saasstarters #listskit
Added CTA section, rolled my own loading spinner, fixes to spacing for resp #listskit
Lots of style and copy fixes to home page - pricing table copy, media query for ping, <sup> tag, faqs <li> bug #listskit
Various fixes to bugs, style, copy - updated meta tags, tweaked FAQ, added Netlify forms, tweaked #about copy, added+linked scroll-to anchor links in navbar #listskit
Fixed pricing btn from feedback - added media query for mini phones <360px. Also fixed media queries for hero h1, h2, carousel for 780-1024px #listskit
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
Lots of style fixes for ultra small screen of 375px (iPhone SE), especially the dang carousel slider. Thinking of removing it altogether and just using static testimonials #listskit
Changed hero section design of home page - switched name to nav logo, added tagline to hero h1. + various media query fixes #listskit
Finally, fixed the weird spacing and margins for the cards and cards container, after deciding to switch to centered alignment. Had to finally use some flexbox #listskit