Back
Similar todos
Load previous page…
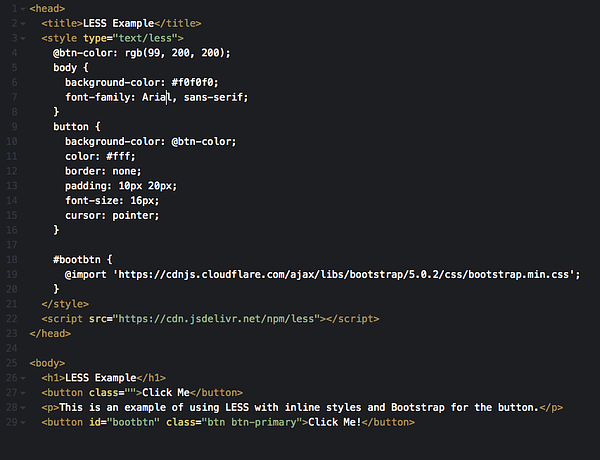
Took a css lesson
🔨 worked on a fairly basic Bootstrap to TailwindCSS converter
add styled components and refactor old styling to SC #contracting
push new styling for new component #work
styled all view/components so far  #metrics
#metrics
Switched to styled-components
HTML+CSS for first step  #oneclicktest
#oneclicktest
add new styling component
Design+Code: Components and Props  #aint1
#aint1
Work on Tailwind CSS builder  #random
#random
refactor into styled components
Tried all day to @import Bootstrap at block-level using LESS, i.e. a scoped @import, to use the @import statement inside a selector. I more I try the more I don't understand CSS 🙃  #pluginsforcarrd
#pluginsforcarrd
✏️ wrote a post about mostly failing to convert a project from Bootstrap to Tailwind CSS through tooling micro.webology.dev/2024/03/09…
Start bootstrapping a new project, this time ditching refreshing new takes on CSS and just going with Bootstrap 5