Back
Similar todos
Spent some time working on  #peopleprogramming
#peopleprogramming
Spent a few minutes working on  #peopleprogramming
#peopleprogramming
Spent some time learning NextJS and Express
Started redesigning 3 tools to add it to my "tool directory"  #shipit
#shipit
Spent an hour reading some of [the backend code][1] for a Go / Vue chat app I saw posted to Reddit, as a way of trying to build familiarity with how my Go / Vue projects should be structured / work.
[1]: github.com/wizzldev/backend/
Save routes to URL (add to Express -> pug template -> public URL)  #routeshuffle
#routeshuffle
spent some time on ahrefs and took some notes for updating a few projects
Added project routes #indiemakerlist
A friend asked if I could create a custom tool for him and his team. So I added this to the home page to see if there was any other interest in custom embeddable tools  #stackabuse
#stackabuse
spent an hour writing up the last section code in my 'learning manual' for future reference, explaining the routes used, model, schema, and all the rest of it. writing it down after following the lessons reinforces the learning!  #learning
#learning
add projects i've helped build to personal site
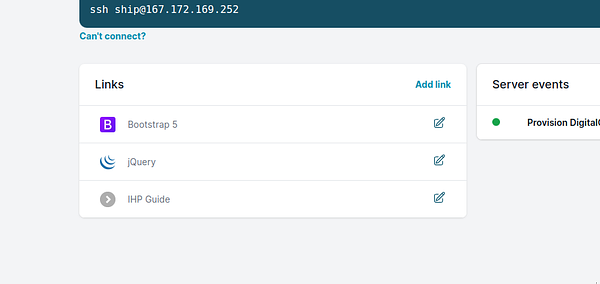
Make links functionality, since there are always a lot of urls one needs to return to in a dev project#shipnix
Added styling to the links in the navigation bar to indicate the currently displayed page to users. In addition, I modified some of the card destinations on the homepage. It's fun to delve into the realm of UI/UX, although it can be challenging.  #neubrutalismui
#neubrutalismui
updated blog post on tools I develop with  #mylife
#mylife
worked on some docs tools and trying to get a few automations for grabbing screenshots, termal videos, and a few others that I haven't seen good tools for yet.
Create Routes for the project  #curated
#curated
Spent time thinking about how I should spend my time (what I should try to build).  #rhymecraft
#rhymecraft
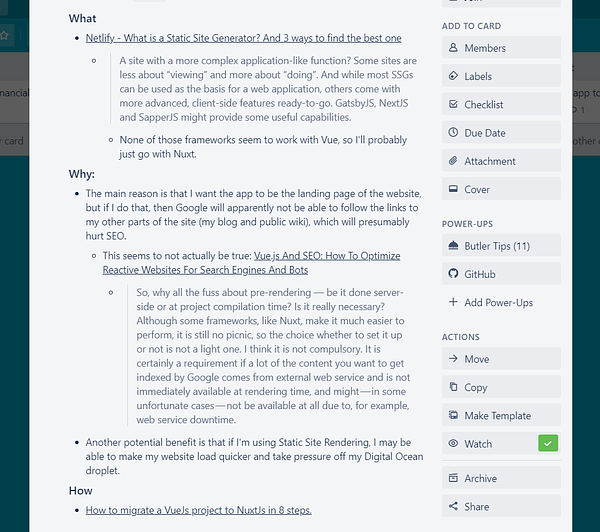
Spent time researching whether to switch the app to use Nuxt.js for server-side rendering / static site generation.  #rhymecraft
#rhymecraft