Back
Similar todos
Load previous page…
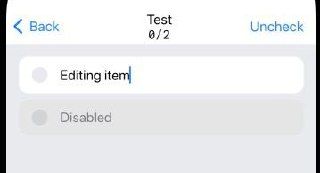
Disable items not being edited and if they are clicked stop editing and save  #checkyourlist
#checkyourlist
new button style for active/inactive states (client-work)
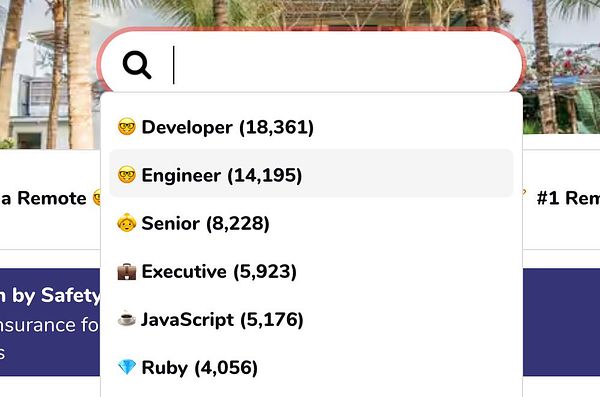
auto-focus the input if nothing else wants to handle the key-event to allow quick entry from the main window  #blip
#blip
reset initial input checkbox  #cssscan
#cssscan
Disable validation form after submit (to prevent double clicking)
prevent DragInput from being active when the flower menu is open  #lightbox
#lightbox
Unbind upload trigger when input focus changed  #stenograph
#stenograph
practise eventlisteners  #learning
#learning
hook up input dragging state with redux  #lightbox
#lightbox
fix onclick event  #business
#business
cursor:pointer on add button  #kvistad
#kvistad
add additional focused/inactive indicator to the inline editor  #blip
#blip
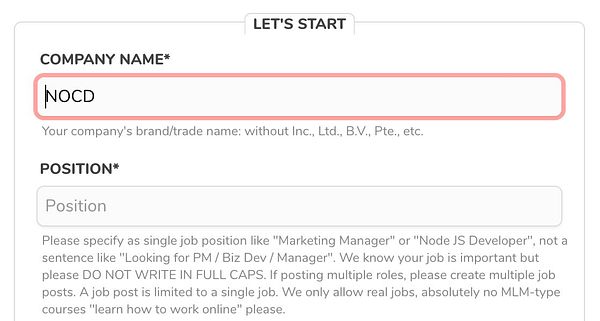
finish input form  #ceev
#ceev