Ah the euro thing was kind of an accident but it's not possible to change it trough Gumroad (and creating a new one would make the license check fail). I will probably change this later on (due to long verify times of the Chrome web store). Appreciate the feedback!
Oh, one thing: The landing page is nearly finished but, the videos you can see on the panel (desktop) are going to have a clear indicator that they are clickable and have a smaller video in the corner of the video of me explaining what is actually happening.
I am usually pretty productive the first few days, main things for me are:
- Don't book flights that unnecessarily fuck up my sleep schedule.
- Don't fuck myself over with a long commute to center/CW space.
- Don't cheap out on an apartment forcing me to hang at a CW space all day. I'm living there, not on vacation.
- Get a gym membership on day 0 (else I never end up getting one).
Kinda depends, if they would not join otherwise, are they really a good fit? I think a paywall is amazing, it keeps out the uncommitted with the unfortunate side effect of also keeping out people who cannot afford it.
I would:
- Offer 1 year trials for free (feels more like a "how would you like to try this out I think you'd like it" than: "I'm giving you this for free because I'm the one getting more value out of this transaction than you")
- Focus on people for whom it is too expensive, smaller people still working on something super duper cool that has not yet blown up, I love to see the stuff that people are building in WIP, and you'll have them as loyal members later on.
Good luck!
That does sound better, often you really need to create the initial content yourself before others will start to contribute.
So, would you be open for an interview? 😃 ❤
Can't speak for @rutierut, but since I'm expecting you to ask me the same question (as I just posted a comment), here's some advice:
When asking for a favor (which is an interview is), make sure to specify what exactly you're asking. People are less likely to agree to something, when they don't know the full extent of the favor yet.
So in case of an interview request, it would be good to roughly know how many questions, via which medium, etc.
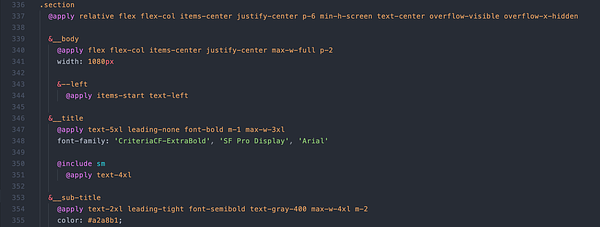
I almost exclusively use Tailwind with @apply, sometimes I first try it out on the HTML and then copy it to a dedicated class.
Doing it like this forces me to write more logical CSS and be more DRY (for example having consistent logical margins instead of just adjusting arbitrary elements until it looks good)
I use Tailwind with SASS and BEM, this massively speeds up my workflow but it's a very particular setup. I really like how you can use:
.my-thing
prop: foo
&__title
prop: bar
With SASS and with tailwind you can for example do:
.input-container
@apply relative inline-flex flex-col flex-grow
I’ve never heard them being combined. How do you decide when to use which? Or is it more of a progression from one to other?
I almost exclusively use Tailwind with @apply, sometimes I first try it out on the HTML and then copy it to a dedicated class.
Doing it like this forces me to write more logical CSS and be more DRY (for example having consistent logical margins instead of just adjusting arbitrary elements until it looks good)


I used to use it a lot but got a bit tired of it and the direction google is taking it right now supabase.io/ seems cool as well