Back
Similar todos
Load previous page…
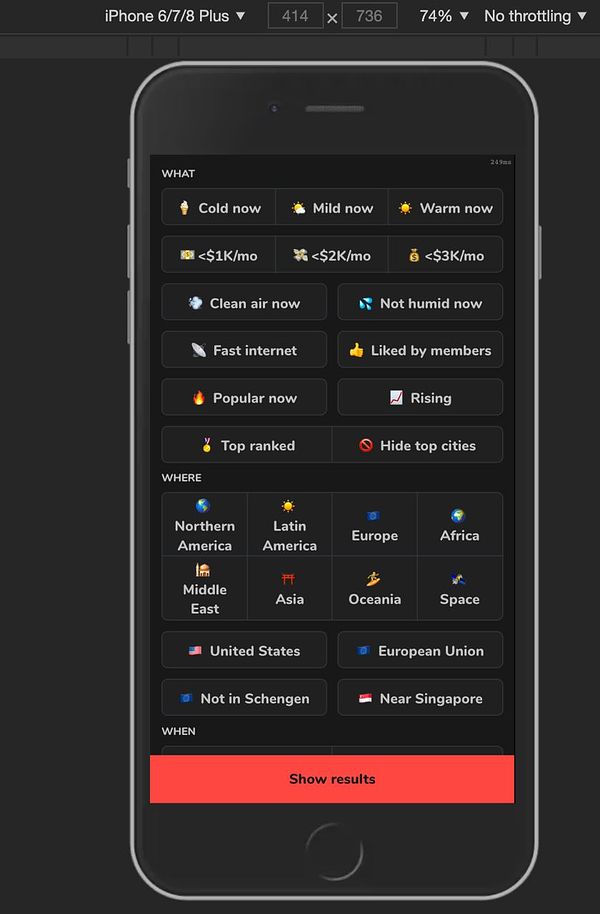
picked better colors for buttons  #prototypecards
#prototypecards
different interaction/selection indicators depending on text or whole entry selection  #blip
#blip
disable text selection when whole entry is selected in list  #blip
#blip
figure out how to have text selection take precendence over row selection while still supporting both  #blip
#blip
Underlined option for text-like elements
stop ability to select <tr> text  #launchtests
#launchtests
Make buttons a little nicer  #wip
#wip
further improve custom button for high contrast modes, allow theming, and allow image-only buttons, plus nicer hover/pressed states  #blip
#blip
design system for buttons
Prevent: User can double click the whole text and delete it in a contenteditable, including inner DOM elements, preventing diff of DOM nodes.  #codebird
#codebird
added css to make text on select not appear  #wi
#wi
Change text selector style  #creativity
#creativity
fix accessibility issue with clear buttons in custom textfield view  #blip
#blip
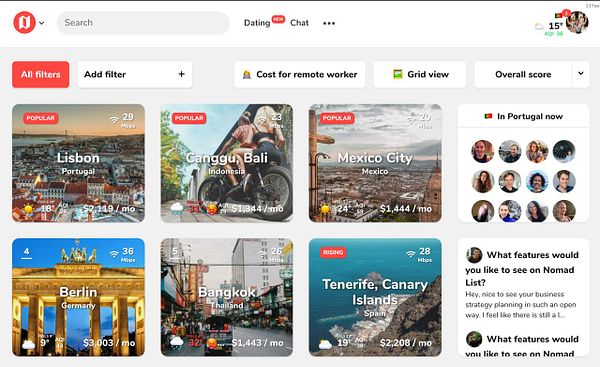
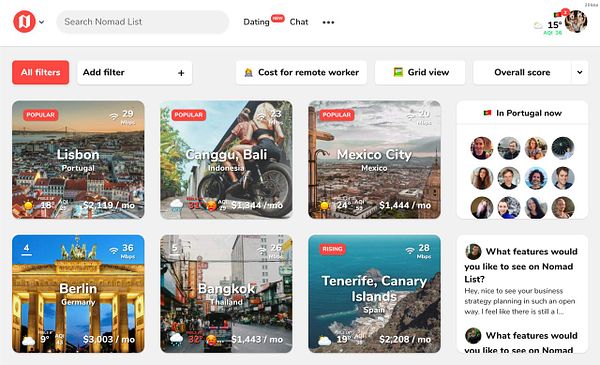
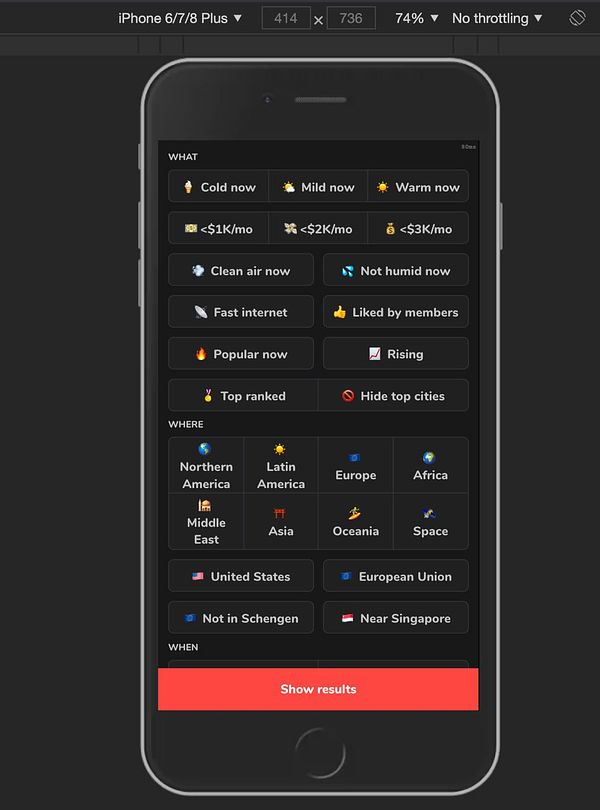
Improve UI  #mistral
#mistral