Back
Similar todos
Client work: consolidating copy-pasted SCSS to try to simplify their code
add grunt uglify and post css  #lucidbot
#lucidbot
fix copy css devtools  #csspro
#csspro
convert old CSS to SCSS  #screenshots
#screenshots
VS Code extention to sync CSS edits
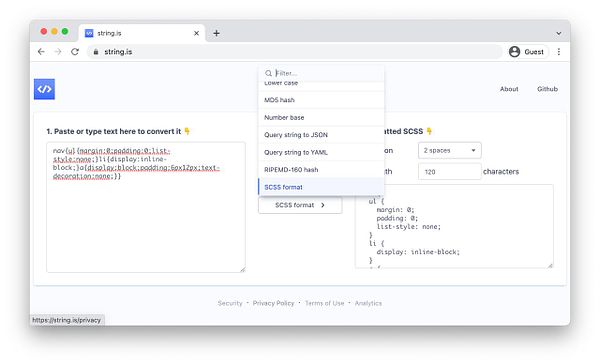
Add support for SCSS formatting  #stringis
#stringis
implement sass and js build workflow #thinkcap
fix copy css  #csspro
#csspro
update a lot of scan/copy code to work as CSS Pro  #cssscan
#cssscan
deploy new colors and fonts app
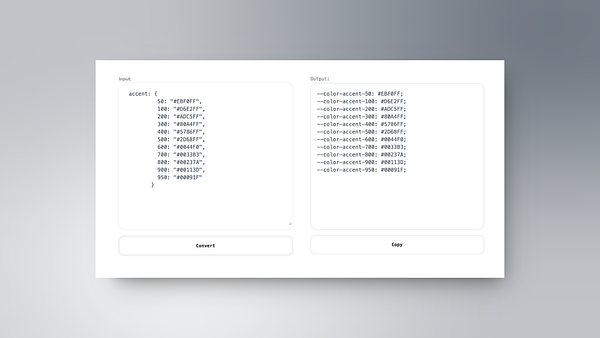
I've been experimenting with Tailwind CSS V4 and initially thought translating colors from the tailwind.config.js to PostCSS would be a hassle, if you have a lot to convert.
So, I created this small tool to make it easier.
www.colorsandfonts.com/tailwi…
prepare the setup for css optimization (express.js integration)  #blinkloader
#blinkloader
sponsored post on Codrops tympanus.net/codrops/2022/08/…  #cssscan
#cssscan
write blog about HTML/CSS -> Tailwind converter getcssscan.com/blog/how-to-co…  #cssscan
#cssscan
more CSS hacking for a CSS translation assistant
Learn frontend workflow for compiling CSS in pegasus  #remoteleaf revamp
#remoteleaf revamp
setup sass  #woml
#woml
Work on tooling for cutting down css files
Bootstrap Configurator - Allow export of _custom_variables.scss