Back
Similar todos
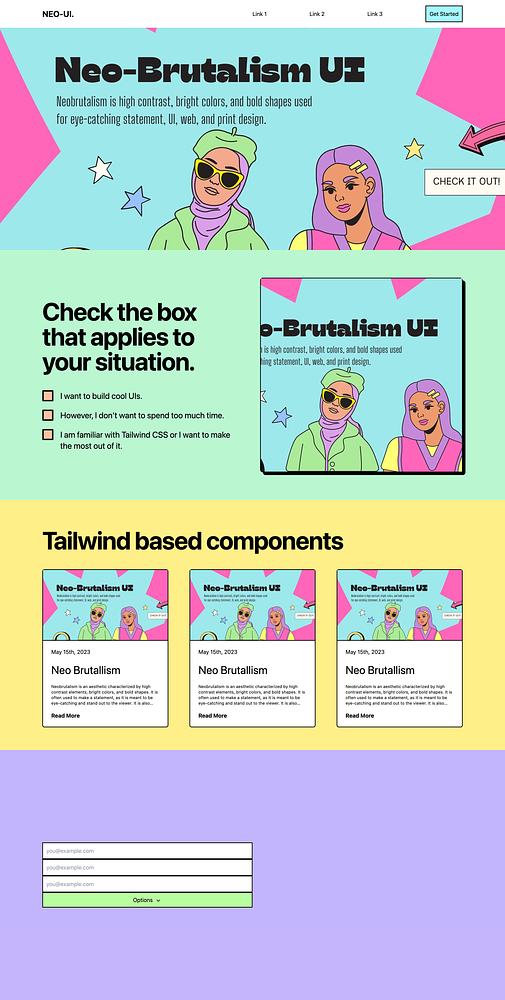
WIP: build a web page using the components I've developed, to see how user-friendly they are 🤔  #neubrutalismui
#neubrutalismui
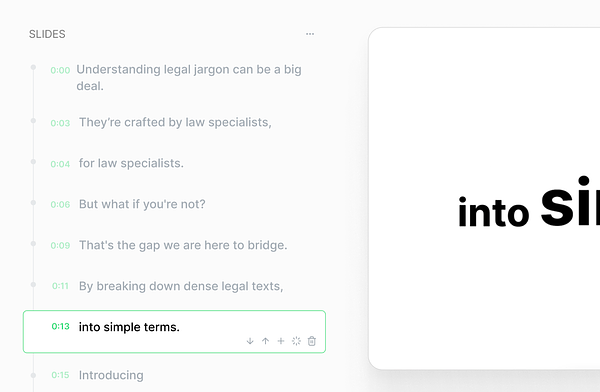
create text element  #placid
#placid
Write wrapped text utility for canvas rendering  #rockkick
#rockkick
Design+Code: Styled Components  #aint1
#aint1
Scalable text to container  #createpin
#createpin
Giant internal UI refactoring to support custom formatted text in SwiftUI  #progrs
#progrs
Just added the ability to copy and paste UI components. Trying to render a bunch of components in the same layout efficiently.  #neubrutalismui
#neubrutalismui
Image → Text (Front page)  #askmakers
#askmakers
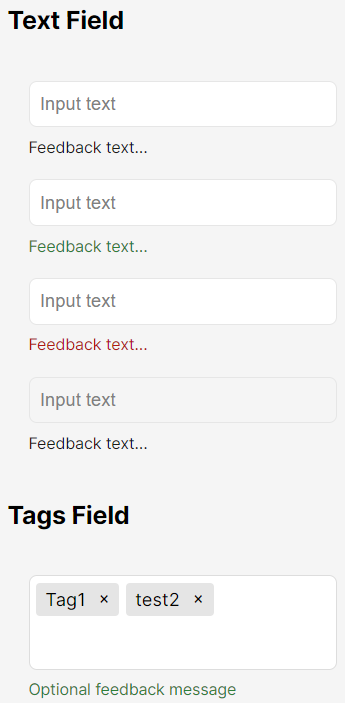
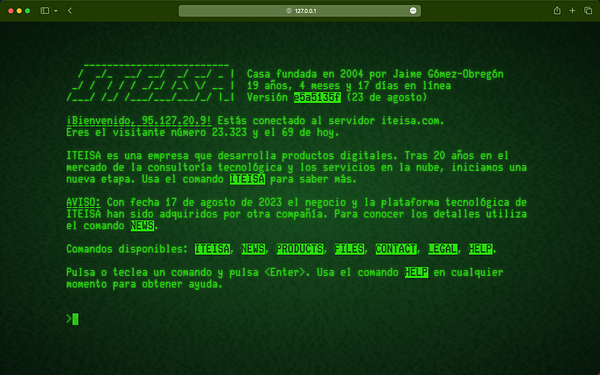
Started componentizing the UI  #iteisa
#iteisa
text blocks component #vkngscom
Render markdown component  #resultjam
#resultjam