Back
Similar todos
Load previous page…
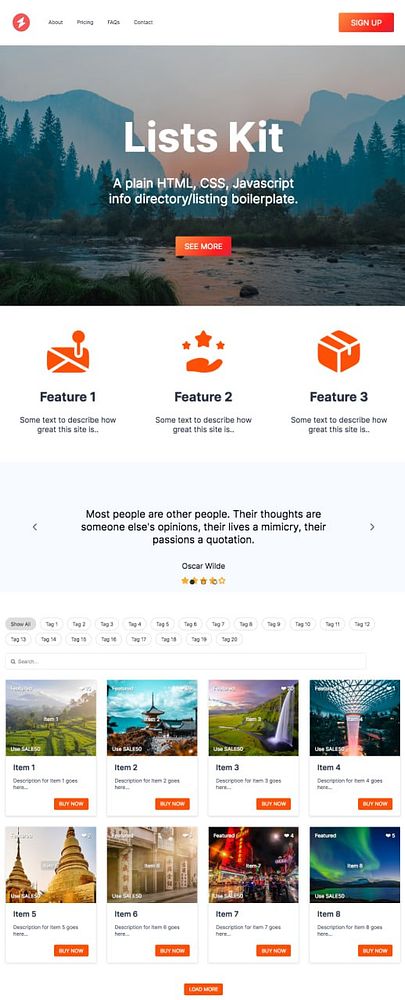
Made rest of site big font, thick lines style, fixed spacing #listskit
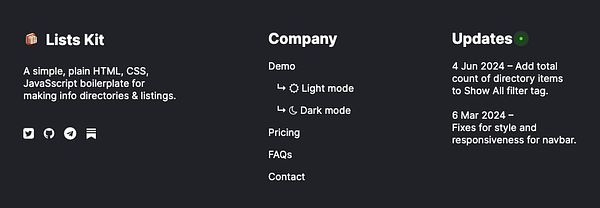
Updated Company and Updates sections of main landing page footer #listskit
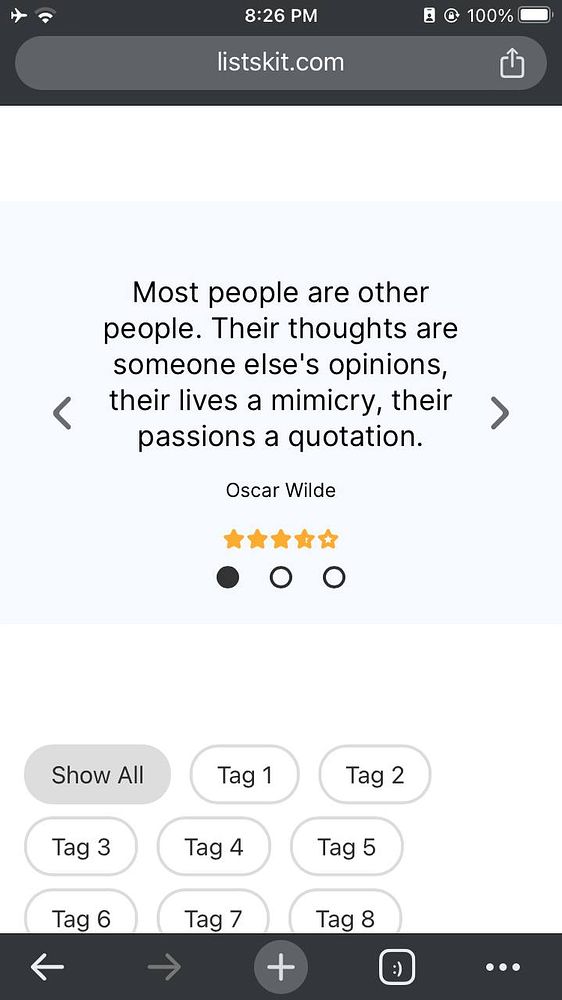
FIxed style bugs - horiz scroll blur element, quotable quote on 320px screen, typos #commit365 #listskit
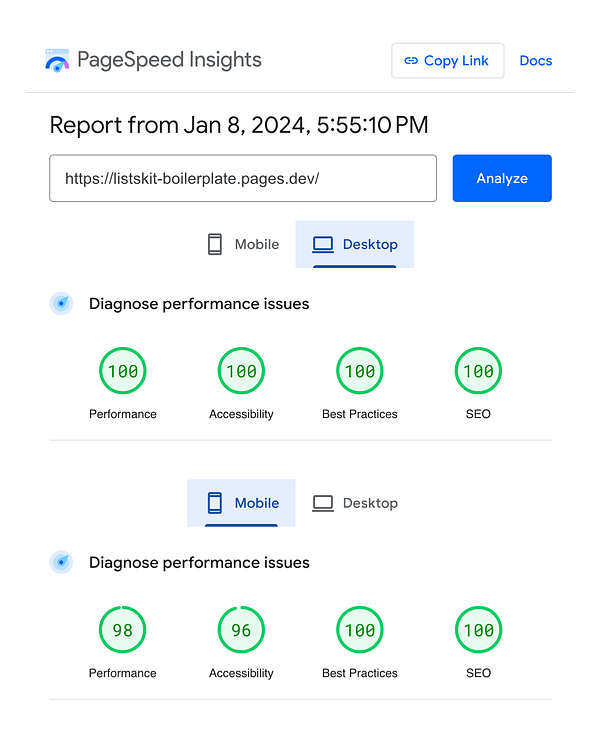
Updated footer of docs page, added new lighthouse score screenshot and link #listskit
Lots of style fixes for ultra small screen of 375px (iPhone SE), especially the dang carousel slider. Thinking of removing it altogether and just using static testimonials #listskit
More media query fixes for dark mode templates #listskit
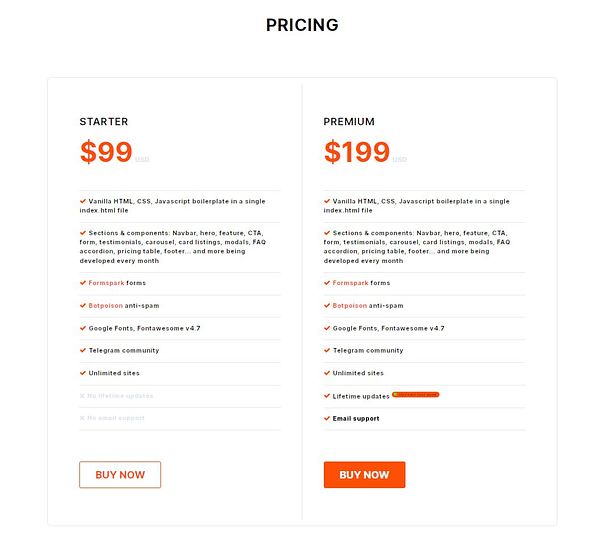
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
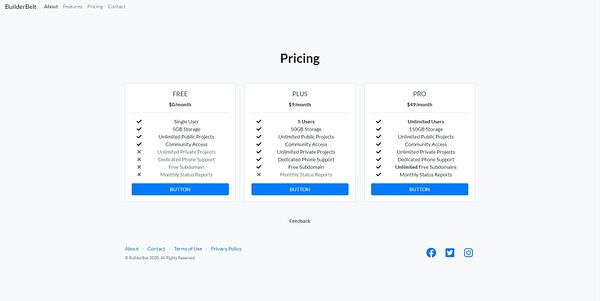
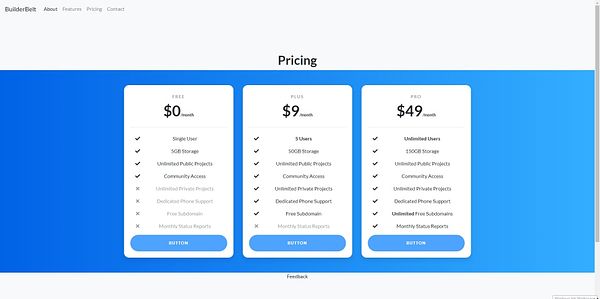
Tweaked css on pricing section  #builderbelt
#builderbelt
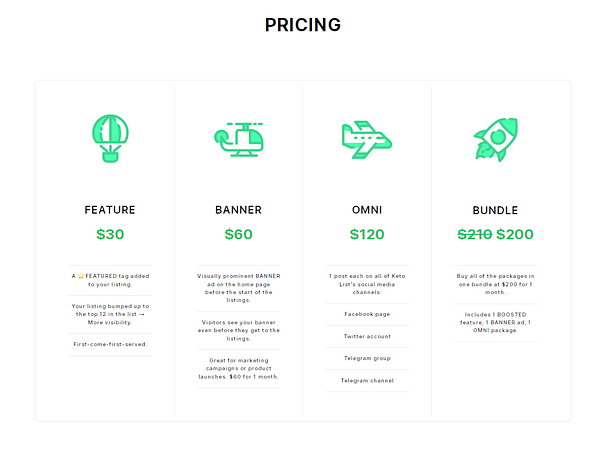
Added pricing tables, edited styles #ketolistsingapore #listskit
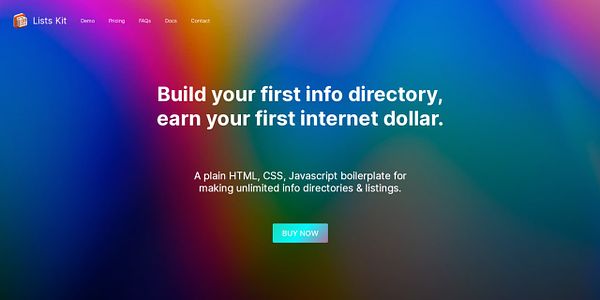
Changed hero section design of home page - switched name to nav logo, added tagline to hero h1. + various media query fixes #listskit
Style and media query fixes to some text for ultra slim viewports like iphone SE #listskit
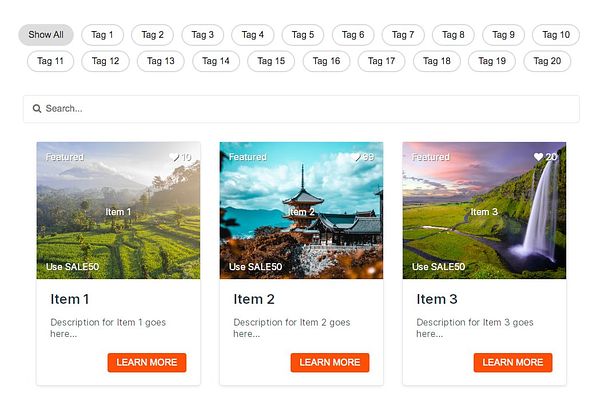
Media query fixes to CTA & hero section for smaller screens, bug fixes for filter tags #ketolistsingapore #listskit
Added light mode pricing table component to boilerplate demo - listskit.com/demo #listskit
Finally, fixed the weird spacing and margins for the cards and cards container, after deciding to switch to centered alignment. Had to finally use some flexbox #listskit
Based on user feedback, added more inline comments to guide users, at sticky footer tag and directoryData array - in /demo & blank boilerplate. Updated readme file on beta repo with more tips. #listskit
Removed "Contact" from footer (repetitive anyway), added "Updates" with ping animation to showcase updates to the boilerplate #listskit
Added discount "$100 off (2 left)" for listskit sponsor listing, and added ref params to URL for listskit sponsor listing for more accurate tracking, to all 3 directories #listskit #commit365
Tweaked copy on hero section some more and meta tags - I think I'm good with it for now... until I figure out customers and positioning #listskit
Style tweaks for hero, image-text, about sections, centered images for image-text section on 480px #listskit