Back
Similar todos
Load previous page…
Move all the nonvuetify app components into a subfolder to not get them confused with the vuetify app components.  #rhymecraft
#rhymecraft
Added styling to the links in the navigation bar to indicate the currently displayed page to users. In addition, I modified some of the card destinations on the homepage. It's fun to delve into the realm of UI/UX, although it can be challenging.  #neubrutalismui
#neubrutalismui
Redirect old dashboard links to new site  #sparkbase
#sparkbase
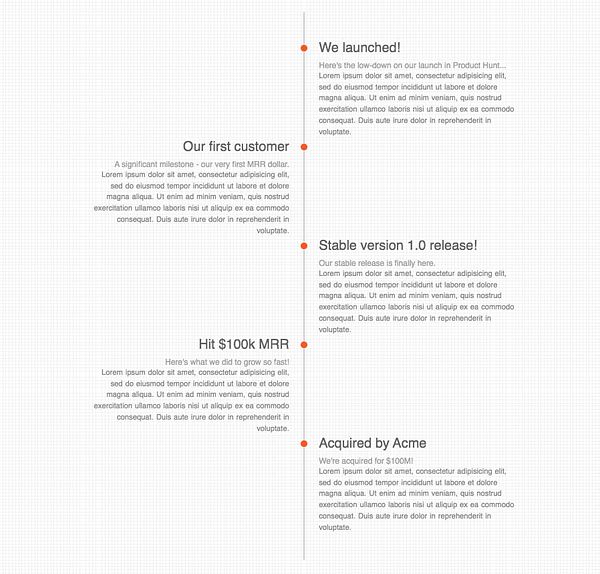
Fixed/rewrote timeline diagram plugin to just use plain HTML and CSS, cos Vuetify conflicts with Carrd - timelinediagram.carrd.co/  #pluginsforcarrd
#pluginsforcarrd
updated new navbar thanks to feedback from @carolinus  #echofive
#echofive
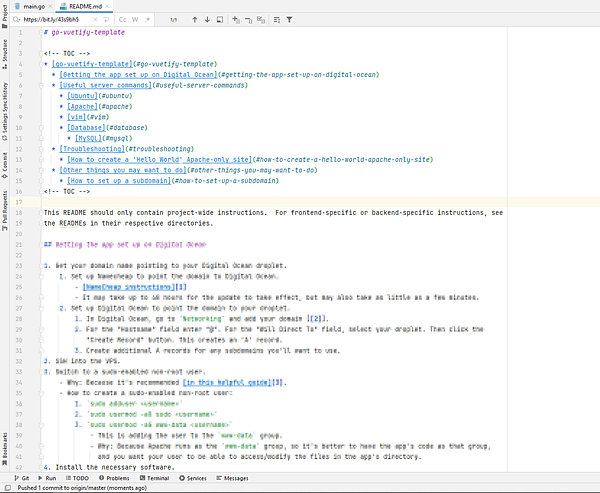
Started work on a Go+Vuetify+Digital Ocean template, copied over the parts of my README for my Flask+Vuetify+Digital Ocean template that should also apply here. Feeling good about making forward progress towards making Go apps instead of staying stuck in tutorial hell.
Tweaked old client website  #random
#random
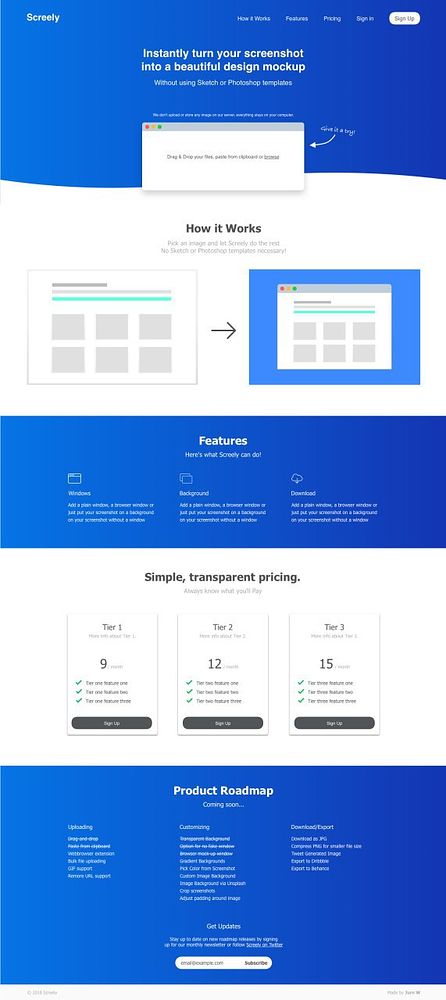
finish v1 of homepage redesign  #screenshots
#screenshots
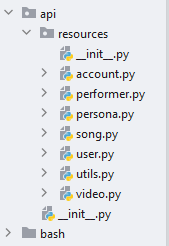
Moved my API routes into a 'resources' folder to keep things a little more organized and since that's the pattern in the Flask-Vuetify template I like.  #rhymecraft
#rhymecraft
updated social links on my website and debating moving everything to use the Tiptap JS editor
Added navbar  #getyelledat
#getyelledat
Updated personal website  #being
#being
merge old with new navigation  #essential
#essential
Copied over my backend Go code from my go-vuetify-template repo to my whatdo repo and deleted the flask backend code, now I just need to see what functionality is missing from the Go backend code that was in the Flask code.
Dev new nav bar and app switcher  #saasco
#saasco
Updated github.com/versoly/versoly-ui… after 2 years (worked so well but needed a new feature)
update vuetify and check/fix affected elements  #abcgamers
#abcgamers