Back
Similar todos
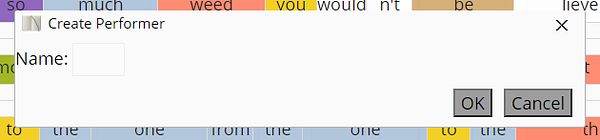
Switched the 'Create Performer' modal to use the PyCharm-inspired base modal component.  #rhymecraft
#rhymecraft
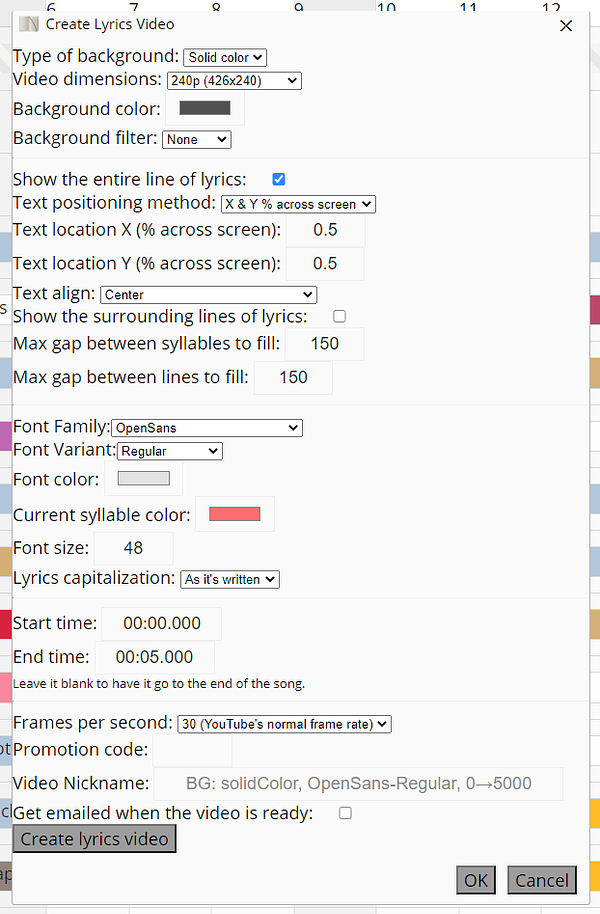
Switched the 'Create Lyrics Video' modal to use the PyCharm-inspired base modal component.  #rhymecraft
#rhymecraft
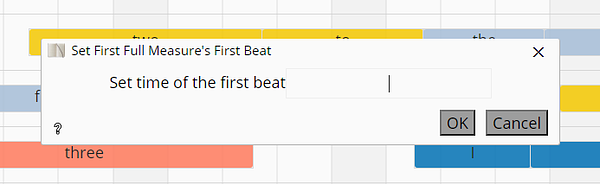
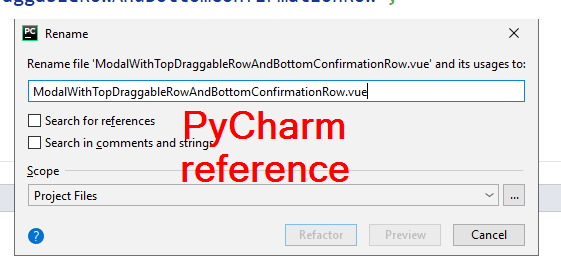
Use vue-js-modal to create a ModalWithTopDraggableRowAndBottomConfirmationRow component which I can use as a base component for all my modals. Design based on PyCharm's modals.  #rhymecraft
#rhymecraft
setup data-confirm-modal to override modals with bootstrap version  #downpayment
#downpayment
Replace item deleting confirmation with native dialog
add delete confirmation dialog #thinkcap
Update modal component  #edgar
#edgar
add confirm modal to Sign in as Demo  #downpayment
#downpayment
Rework modal window components  #simplycron
#simplycron
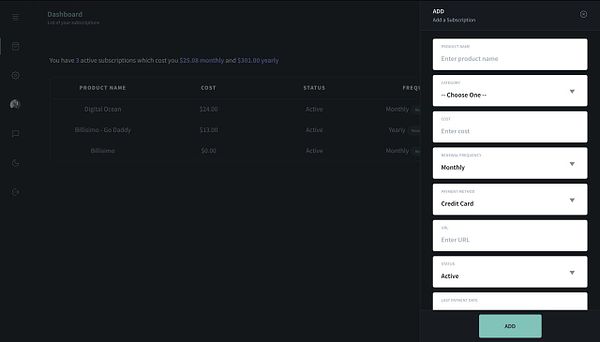
redesign add modal  #billisimo
#billisimo
fix modal  #keylogs
#keylogs
add confirmation dialog before deleting all widgets  #dashful
#dashful
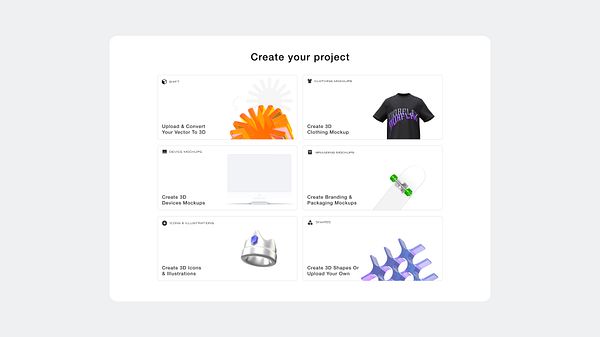
Redesign  #morflaxstudio create modal
#morflaxstudio create modal
Add modal components  #pangolist
#pangolist