Back
Similar todos
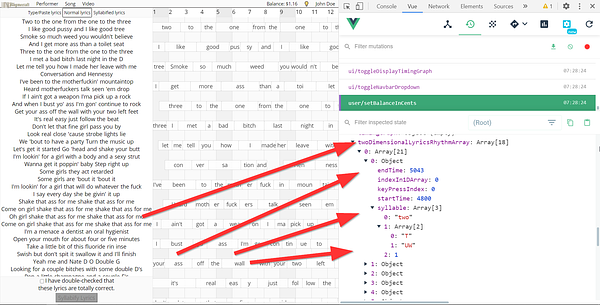
got the Vuex arrays that were showing up empty to actually show their contents; I think the mutations were taking too long to calculate the new values and so the devtools were just leaving the value blank, so I moved the calculations into Vuex actions and just have the actual assignment as mutations.
exploring vuejs testing
Setup Vue app with Vuex because that’s what hipsters do  #roast
#roast
learning more about Nuxt DevTools with @nada
rewrite Gitlab Vuex example to Svelte stores example
Fix Vueuse docs example
fix vue-observable bug  #github
#github
Add app state (Vuex) and loading bar  #scouvy
#scouvy
rewatch Section 17 "Better State Management with Vuex" at www.udemy.com/vuejs-2-the-com…  #devlearning
#devlearning
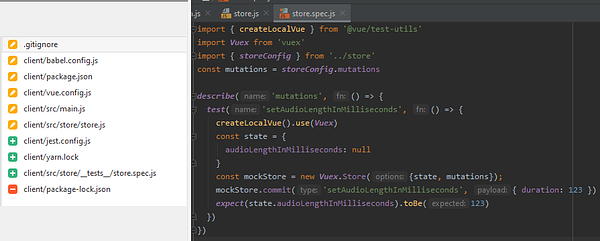
Got tests working for Vue/Vuex!  #rhymecraft
#rhymecraft
review Vuex parts of code and use mapState & mapAction helpers where needed  #abcgamers
#abcgamers
refactor auth into vuex module  #watchr
#watchr
Spent an hour reading some of [the backend code][1] for a Go / Vue chat app I saw posted to Reddit, as a way of trying to build familiarity with how my Go / Vue projects should be structured / work.
[1]: github.com/wizzldev/backend/
Checked out www.vue0.dev
move Vuex to typescript, kinda  #devsync
#devsync