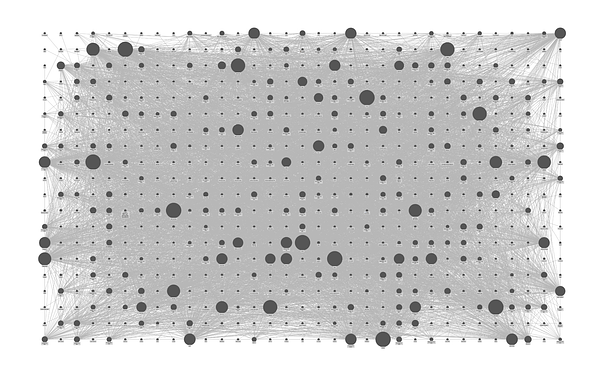
As you can probably see from my daily tasks that I complete on WIP that I am a heavy ROAM user. Below you will see how my mind map on there looks like nowadays. Picture 1.
I think that the choice between Notion and Roam should not be influenced by anyone else. If you enjoy using someone else's templates and you enjoy simply completing the template then it is good as well.
For my use case of Roam, which is habit tracking, journaling, making plans, reviews, Having Kanban and TO-DOs, planning videos and working with the team of 500 people, ROAM is a perfect solution.
It just feels nice to always know that everything, and I mean EVERYTHING is interlinked. Sometimes I end up writing their things because I know that it will forever be stored in it and I can search for it at any point in time.
What was I thinking on the October the 13th? Well, let's see. Picture 2.
Also being able to reference people and events and just general terms is a game-changer in sorting your information.
oh yes, adding on top of @david point, ROAM is way faster with instant response time while Notion feels sluggish after using ROAM.
Rik I have much experience in high end marketing and copywriting! If you would like any feedback feel free to @ me!
Thanks Klim! I'm currently working on a new product page, I'll send over a screenshot next week!
We spent days creating
Tailwind CSS 2.0 components,
so you don't have to.
This is the only thing that I didn't get on the landingpage. It doesn't get to the point straight away from me. I would rather see the number of components here.
Hey! Is this not gonna be the same as WhatsApp status? You set it once you download the app and always "Working" for the next 5 years.
Once I get onto a landing page, I don't have examples of what this so-called tiny feed actually looks like, I really would love examples of use cases and why it is useful to me.
Hope this helps!
Hey! Haha nah not like that :) That is very helpful! Thank you, Klim!
Totally agree on this one. Product and market validation.
Hi Hugo, that has happened. But the hole idea is that you are the best person to take your idea to the highest potential. Idea X Implementation = profit.
If your implementation of a brilliant idea is bad, it doesn't matter.
So you just gotta be better than everyone else.


oh yes, adding on top of @david point, ROAM is way faster with instant response time while Notion feels sluggish after using ROAM.