Back
Similar todos
Load previous page…
Post on indiehackers group for  #hifive landing page feedback and get great comments: www.indiehackers.com/post/jus…
#hifive landing page feedback and get great comments: www.indiehackers.com/post/jus…
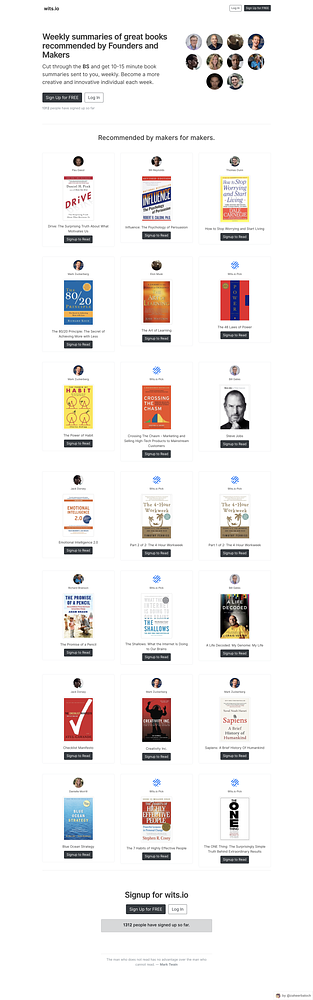
updated the font and color scheme to make it more readable #witsio
Implemented some of Marc's feedback into web app, also took some community feedback into the landing page. Pricing is now shown there and we have a big signup button in the middle!  #hocus
#hocus
UI improvements  #leadstracker
#leadstracker
UI improvements  #rabbitholes
#rabbitholes
UI improvements
UI improvements  #progrs
#progrs
Added finger gesture icon with pulsing CSS animation, and made the regional readings into buttons like the buttons above, in order to signal interactivity #psisg #socialimpactpatronage
Based on user feedback, added more inline comments to guide users, at sticky footer tag and directoryData array - in /demo & blank boilerplate. Updated readme file on beta repo with more tips. #listskit
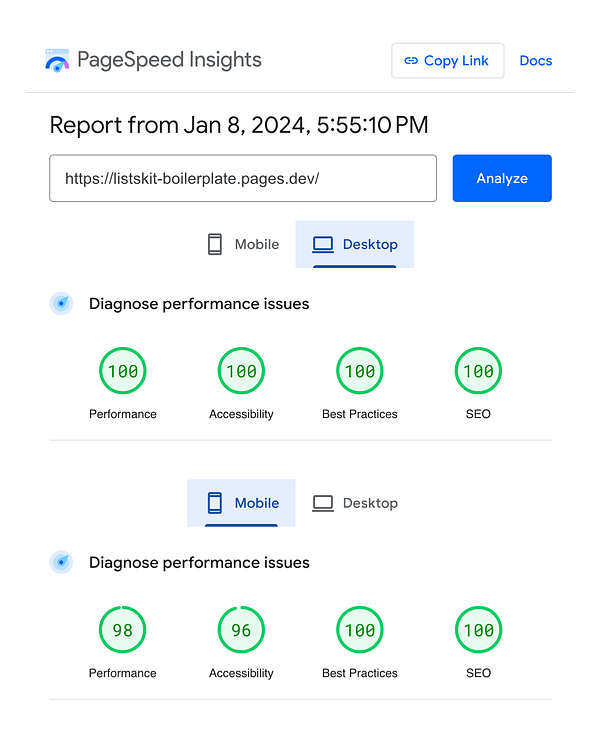
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
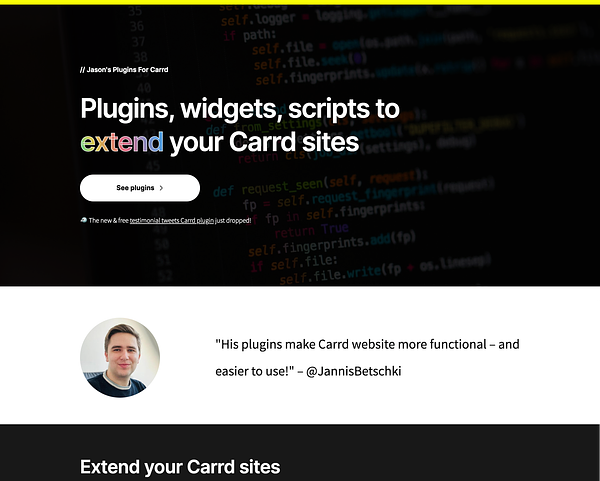
Updated landing page based on good feedback from @JannisBetschki: • Darkened hero overlay • Added a testimonial higher up the page  #pluginsforcarrd
#pluginsforcarrd
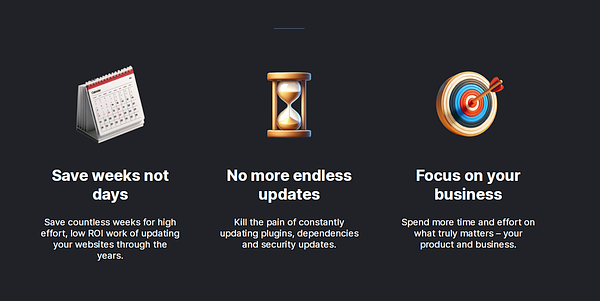
Changed 3D icons of benefits section, moved it further down below demo (since it belongs more to "Outcomes" in "Problem-Agitate-Solution-Outcomes"), edited copy based on twitter feedback #listskit
More new features & tweaks today - mainly adding region metadata, adding datetime, saved preferences, style fixes - psi.sg #psisg #socialimpactpatronage
made about a dozen UI improvements  #tweetsweeper
#tweetsweeper
Some design improvements for UI  #oneclicktest
#oneclicktest
made corrections based off pioneer feedback  #bestow
#bestow