Back
Similar todos
Ordered a FocusCap visor model b/c people walking by when I'm working in public is the most distracting thing for me right now: focuscap.io/products/focuscap ; bought a $7 baseball cap to use while I wait, I keep it pulled down low over my eyes and it's probably 90% as good. Verified that for local development my Go backend seems to be able to talk to my Vue frontend with the new way of having the API at a different domain instead of at /api/. Added the new env variable that stores the domain of the API to my Netlify setup and tried using the app, and got an "ERR_NAME_NOT_RESOLVED", realized I hadn't set up a Cloudflare A record for the 'api' subdomain to point to my Digital Ocean / Dokku droplet. After ~20 mins that error went away and it switched to a CORS error. Added my domain to my backend code as an allowed origin for CORS purposes.
Continuing to try to get Dokku working with a monorepo; I think I got past my last problem of how to deploy both apps by running on the server `dokku builder:set backend-app build-dir backend` (and similar for the frontend); now I'm seeing a new error when I try to deploy the frontend app: `Two different lockfiles found: package-lock.json and yarn.lock`; I seemed to fix it by deleting the yarn.lock. New error: "Missing script: start"; fixed that by adding a 'start' entry to my package.json. New error: "Cannot find module '@vitejs/plugin-vue'"; maybe because it's listed as a devDependency? I found this SO post where the guy said he ended up just putting his frontend on Netlify, so maybe I'll try that instead: stackoverflow.com/a/62455021/… ChatGPT is saying the way to do it is to deploy my API at api.mydomain.com and then direct traffic at other subdomains to Netlify to handle frontend requests. So I'll try that tomorrow.
deployed my site to netlify
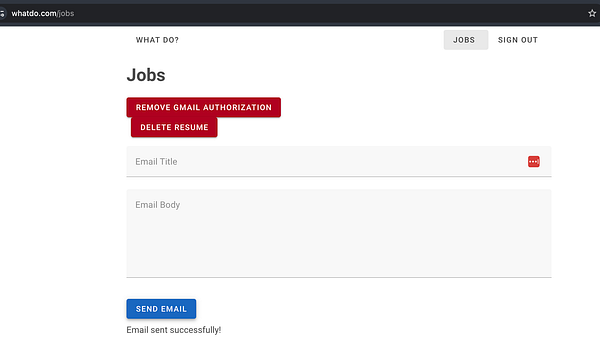
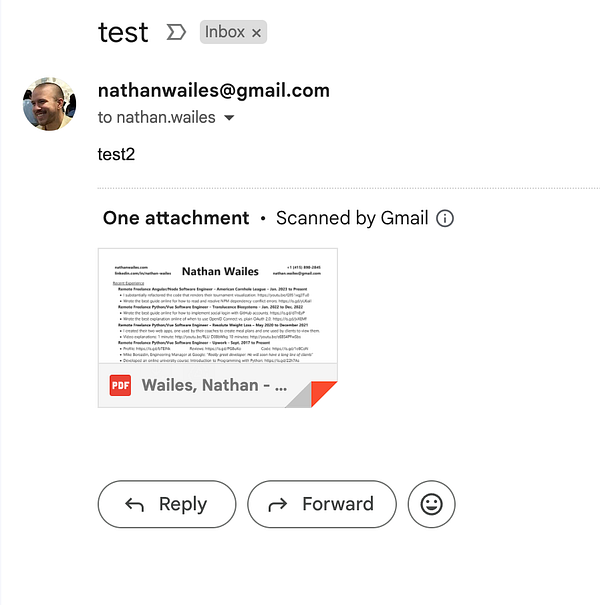
Got back into working on my HN-jobs-auto-applier: Built the UI to allow a user to click a button to connect their gmail account to my app and have it save access / refresh tokens to the backend...fixed misc things that broke for unknown reasons...got the backend deploying to digital ocean without erroring, not sure why it stopped working...currently trying to figure out why, when I ssh into my server, it seems to show me at an older commit, when my github action seems to be working without errors and having me at the newest commit...figured out that I was running the wrong command to check the current commit, IDK why an older commit was still present in some of the files...FINALLY got prod working where I can sign into gmail, upload my resume, and send an email to myself. FUCK that was so much harder than it should've been...added a netlify.toml redirect so that I can go to whatdo.com/jobs and have it load the SPA instead of 404ing...fixed a bug where a refresh token wasn't being saved to the db in prod...
Able to ssh into my new Digital Ocean droplet with my new 'nathan' user; installed nginx; updated my Cloudflare DNS records for my domains to point to my new droplet; deleted unused subdomains and old MX/TXT/CNAME records; confirmed a 'Hello World' index.html site served by nginx is working.
deploy on netlify  #fajarsiddiq
#fajarsiddiq
got my personal website (nathanwailes.com/, just an index.html) working on a new $4/mo DO droplet that I intend to move everything over to while switching backends from Python to Go, nginx is way easier than Apache so far. Switched my personal site to use GitHub version control.
deployed blog via netlify  #otter
#otter
Migrated my personal site to Netlify  #web
#web
set up netlify deploy
LP deployment on netlify  #support
#support
deploy  #colourhunt to netlify
#colourhunt to netlify
deploy  #devletters to netlify
#devletters to netlify
Setup Netlify
deployed the new blahg site to netlify  #leifinlavida
#leifinlavida
Decided to f it and just deploy the rough version first. Will add domain later, and task logs to come - jasonleowdotcom.netlify.app/ #indiejourney #jasonleowdotcom