Back
Similar todos
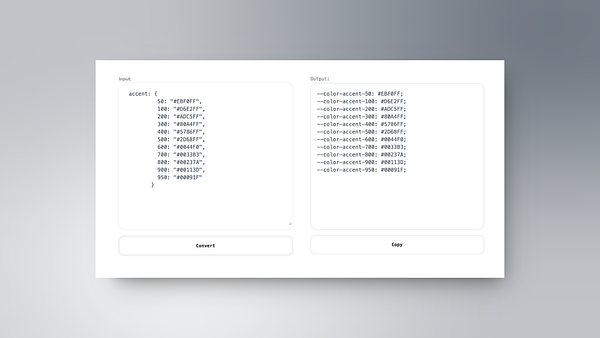
deploy new colors and fonts app
I've been experimenting with Tailwind CSS V4 and initially thought translating colors from the tailwind.config.js to PostCSS would be a hassle, if you have a lot to convert.
So, I created this small tool to make it easier.
www.colorsandfonts.com/tailwi…
Published a new article  #mistral blog.mistralcss.com/how-to-ma…
#mistral blog.mistralcss.com/how-to-ma…
Grabbed a quick colorpalette from: coolors.co
Just need to update the tailwind config to use these colors
Write another Blog post about TailwindCSS states  #mistral
#mistral
📝 more tailwindcss frontend updates  #conf
#conf
fullwindcss.com/ is now a simple function you can npm install!
Unlock all 1001 tailwind color shades instead of being limited to tailwind's 11:
c("gray", 650) // returns "#414b5a"
It's my first attempt at anything open source, live here github.com/laurentlahmy/fullw…
I'm probably missing very obvious things, let me know if you try it out!
🎨 made some more changes to convert text and background colors to to the tailwind css ~v1.0.x from the v0.7.x format  #conf
#conf
add section about converting CSS to Tailwind CSS  #cssscan
#cssscan
fullwindcss is now a simple function!
get access to extra tailwind color shades:
c("gray", 650) // returns "#414b5a"
it's my first attempt at open source, live here github.com/laurentlahmy/fullw…
I'm probably missing very obvious things, let me know if you try it out
🎨 updated my blog to support dark mode and upgraded TailwindCSS from 2.2 to the latest 3.x release  #mylife
#mylife
Playing with some vanilla TailwindCSS for  #mistral
#mistral
Pushed a fix in Dev branch with new color schema (Tailwind CSS 2.0 don't support Orange and Teal out of the box anymore 😥 )  #mistral
#mistral
write blog about HTML/CSS -> Tailwind converter getcssscan.com/blog/how-to-co…  #cssscan
#cssscan
📝 drafted a blog article about Tailwind CSS and the advantages of it being fiddly  #jeff
#jeff
🎨 Rebuilt CSS build system and officially switched everything over to TailwindCSS ~1.0.2  #conf
#conf
Published first article blog.mistralcss.com/how-to-us…  #mistral
#mistral
learn tailwindcss www.youtube.com/playlist?list…  #tech
#tech
implemented tailwindcss into  #growthhacklist and started to change css
#growthhacklist and started to change css