Back
Similar todos
Load previous page…
fix body bg color  #gamequitters
#gamequitters
No matter what I did I could not get html2canvas to support transparent in radial-gradients and no stackoverflow, internet nor any version of chat could help me but figured i could just replace these mesh gradients with a swath of progressing hsla's and voila, problem finally solved (completely unnecessary because I didn't need complicated backgrounds but I'd done it so was being stubborn not wanting to remove them) #books
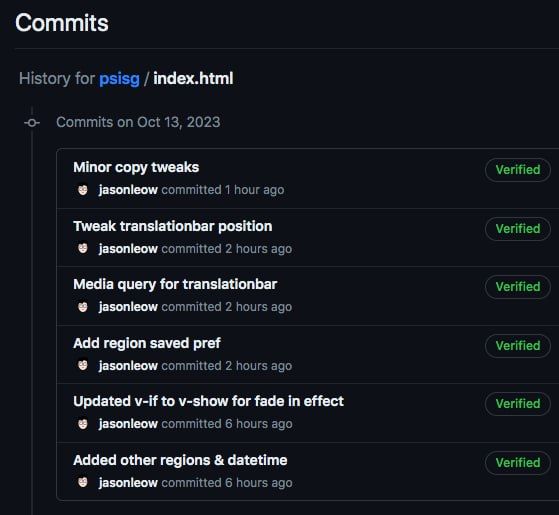
More new features & tweaks today - mainly adding region metadata, adding datetime, saved preferences, style fixes - psi.sg #psisg #socialimpactpatronage
Added left right arrow hot keys to toggle between psi and pm2.5 readings #psisg #socialimpactpatronage
holy crap fixed the damn bug. 5 hours of pure agony but it finally worked. some weird obscure babel / nextjs / edge middleware constraints bs. On to the next one  #ship30
#ship30
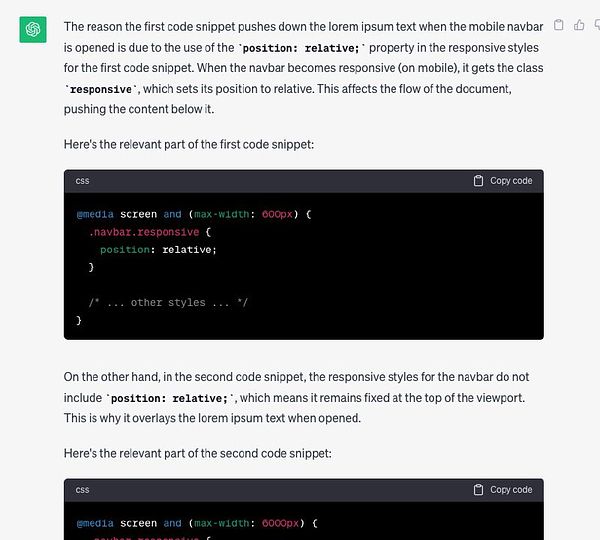
Tried to work out why a Carrd plugin pushed down an element instead of overlaying over it, for 1-2h. Couldn't figure out even after tweaking and testing all the CSS, comparing line by line. In the end, ChatGPT saves the day! (Great for issues like these which are hard to google for) 😯 CSS is a mystery sometimes. Or I'm just bad at it (in the end it was just position: relative vs fixed 😩).  #pluginsforcarrd
#pluginsforcarrd
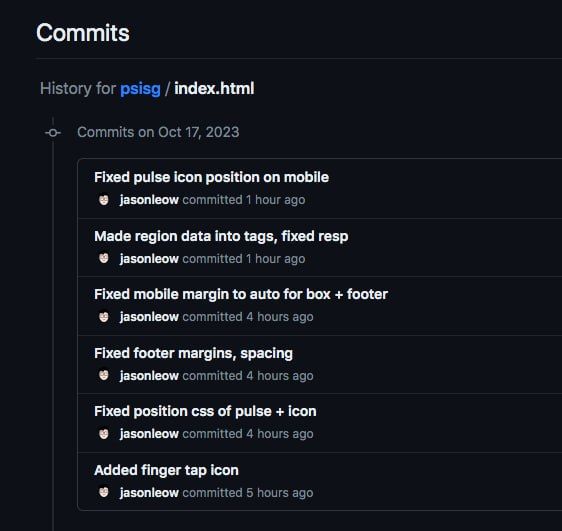
Fixed positions of elements and weird margins/spacing on desktop+mobile for the FINAL time. Turns out, adding position: absolute; to app element was the fundamental mistake #psisg #socialimpactpatronage
fix bg color + color initial values loading wrong on the Visual Editor when there are media queries  #csspro
#csspro
Various fixes - footer and box margins, mobile responsiveness, proper positioning of finger icons #psisg #socialimpactpatronage
test new bg color  #gamequitters (thx @deadcoder0904)
#gamequitters (thx @deadcoder0904)
Had to figure out the issue on chrome anyway as the fix was causing a mobile specific webkit issue - animated morphing SVGs , so complicated and fun. But figured it out so could apply a fix that works everywhere  #creativity
#creativity
Prettified the top toggle bar to more clean buttons, and slight box-shadow to indicate which one is active ('pressed down') #psisg #socialimpactpatronage
remove moment js, add some css adjustments and bang my head to improve mobile pagespeed