Back
Similar todos
CSS grid practice to codepen
fix flex-wrap bug  #freelance
#freelance
finish wesbos css grid course #todo
Recreating Codepen CSS Grid  #learn
#learn
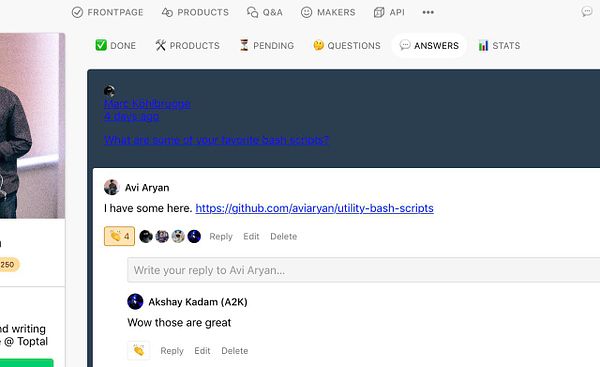
fix question/answers styling issue  #wip
#wip
maybe fix weird textarea resize behaviour with flexbox  #openform
#openform
finish CSS flexbox training #codingedu
CSS design and debugging practice project  #100daysofcode
#100daysofcode
- follow up with beyondcode support regarding the windy and the no response for electron app course ✅ #greendeploy
Go through flexbox tutorials on freecodecamp  #webdev
#webdev
fix css issue  #threader
#threader
fix some styling issue  #influenswer
#influenswer
quit bootstrap and implement flexbox and grid
Design+Code: Adaptive layouts with CSS Grid  #aint1
#aint1
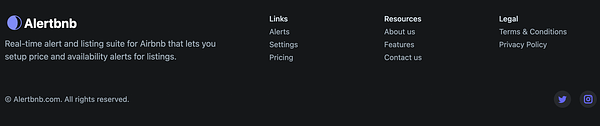
footer design done  #alertbnb
#alertbnb
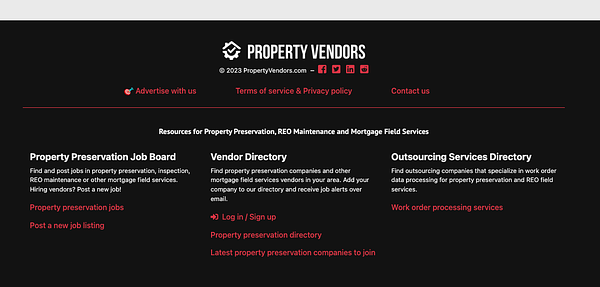
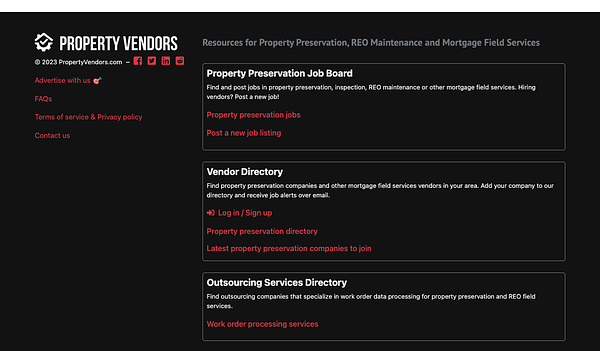
play around w footer design  #propertyvendors
#propertyvendors
footer styling updates