Back
Similar todos
publish new tutorial.
How to animate objects on scroll with Tailwind CSS and the JavaScript intersection observer API.
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial
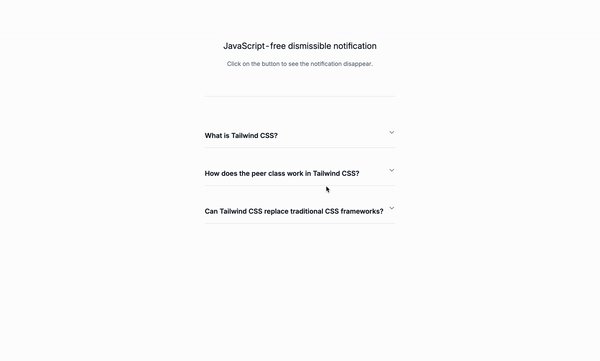
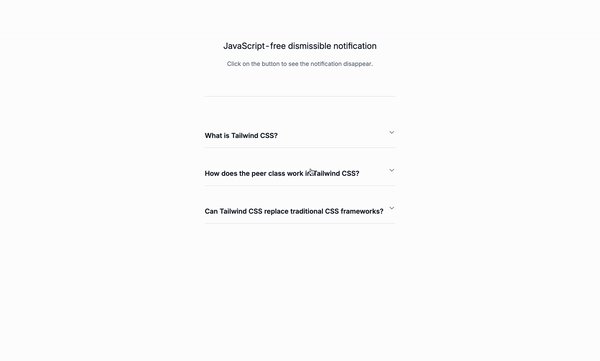
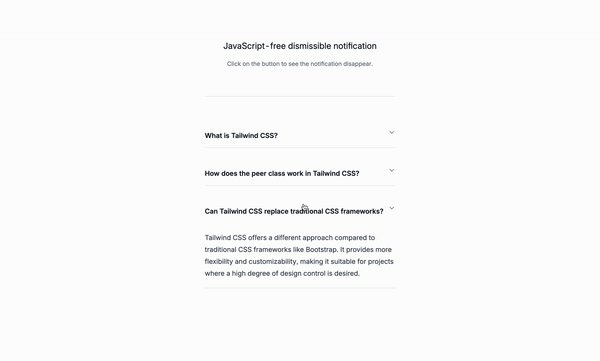
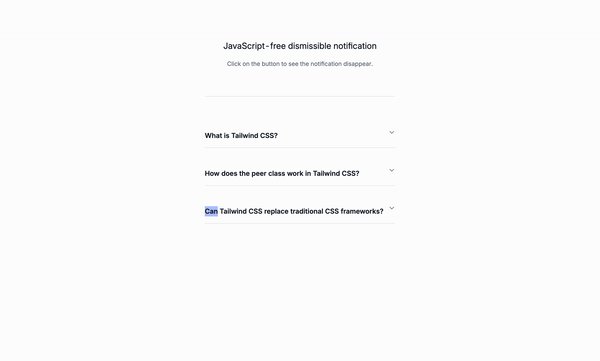
How to create a JavaScript-Free animated accordion FAQ section with only Tailwind CSS
Read the full article, see it live and get the code.
— lexingtonthemes.com/tutorials…
share todays tutorial
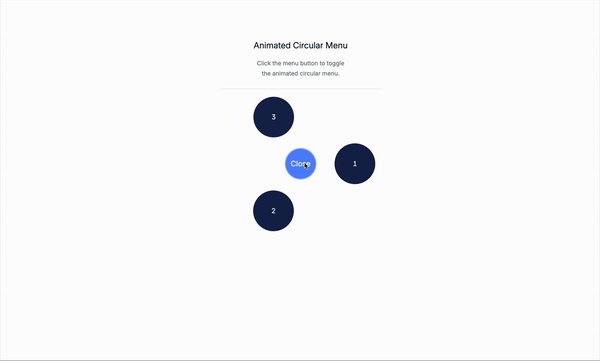
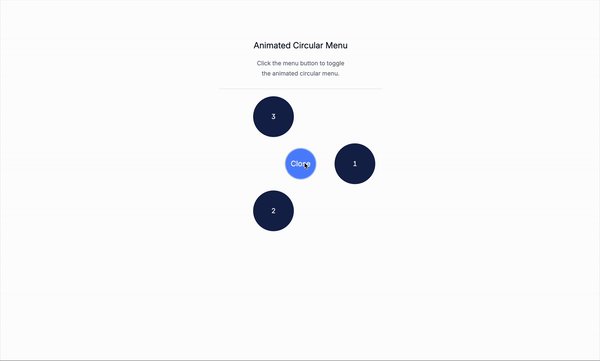
How to create a circular menu with Tailwind CSS and JavaScript
Read the full article, see it live and get the code.
— lexingtonthemes.com/tutorials…
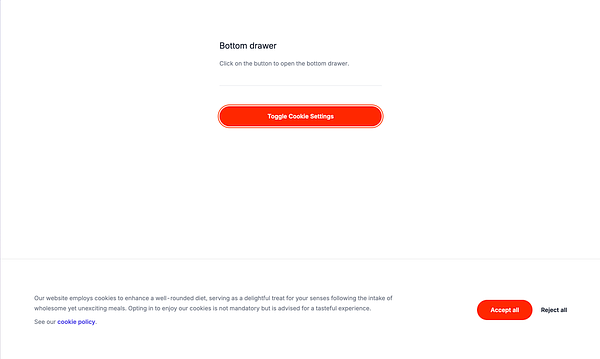
publish todays tutorial How to create a bottom drawer with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
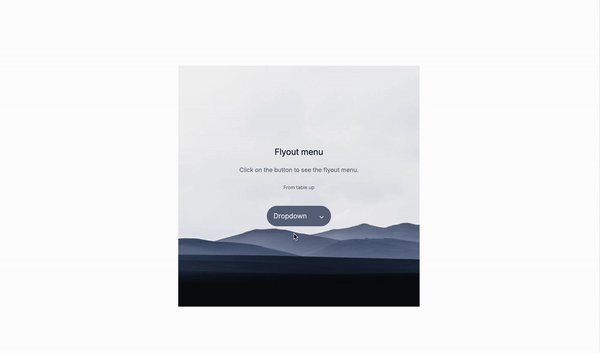
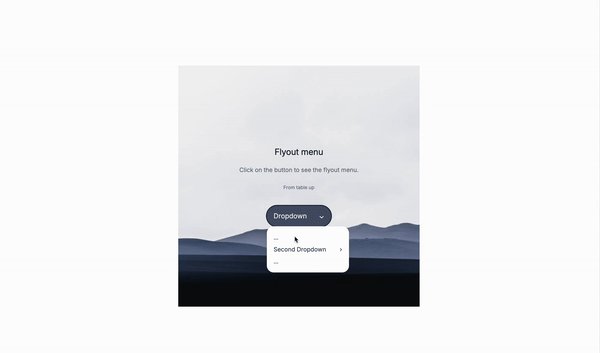
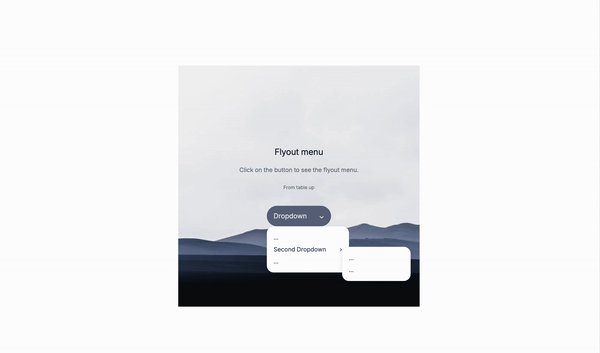
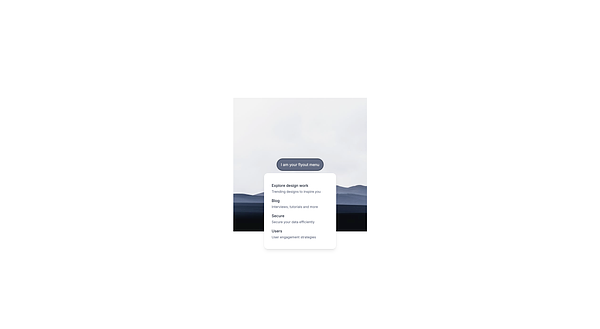
publish todays tutorial How to create a flyout menu with submenu using only Tailwind CSS
Read the full article, see it live and get the code.
— lexingtonthemes.com/tutorials…
pubush today tutorial
How to create a flyout menu with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish new article:How to create a flyout menu with Astrojs, Tailwind CSS and Alpinejs Read the article, see it live and get the code: lexingtonthemes.com/tutorials/how-to-create-a-flyout-menu-with-astrojs-tailwind-css-and-alpinejs/
smooth scroll effect on landing page navigation  #chamados
#chamados
Website: Make navigation responsive
Write daily: Scroll to Specific Element with JavaScript 👉 nesin.io/blog/scroll-to-speci…  #nesinio
#nesinio
go through Next.js tutorial for upcoming post #blog3
write article on CSS smooth scrolling
Completed mobile navbar Carrd template, wrote tutorial guest post (mobilenavbar.carrd.co/#tutori…) for Mark Bowley's starrt.co blog  #pluginsforcarrd
#pluginsforcarrd
Complete the nextjs.org/learn tutorial
Add a little animation to my stacked list on scroll  #creativity
#creativity
more next js tutorials  #studydev
#studydev
make navigation responsive  #captioncat
#captioncat