Back
Similar todos
add slide transitions  #infinitestories 2.0
#infinitestories 2.0
Trying to get exiting number to slide out while new number slide in, using CSS animation/transition but stuck 😤 #psisg #socialimpactpatronage
add slider carousel  #freelancegig
#freelancegig
subscribe slide up  #matterloop
#matterloop
Add slideOut animationf or main nav #💵
add the ability transition from slide to another without any interaction  #caravi
#caravi
Slides for event
update slides  #gamequitters
#gamequitters
Path slides  #resultjam
#resultjam
Proof slide
Made slide for presentation
slides for next presentation
Tidy up person slides index + add basic animations to slide
previews  #epihu
#epihu
add slide styling
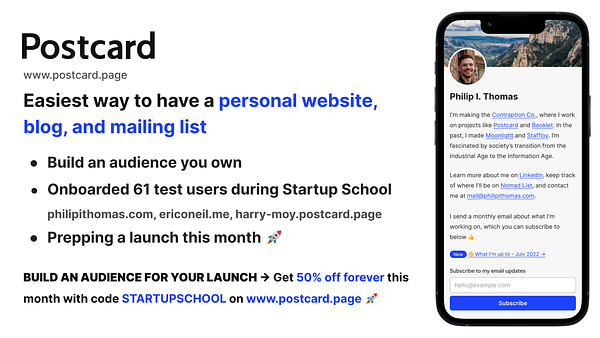
Submit slide for Startup School Showcase  #postcard
#postcard
add slide events, for example scrolling, typing etc.  #caravi
#caravi
Design slide up menu  #sp
#sp
slides and videos  #fajarsiddiq
#fajarsiddiq
Update slide deck  #jovial
#jovial