Back
Similar todos
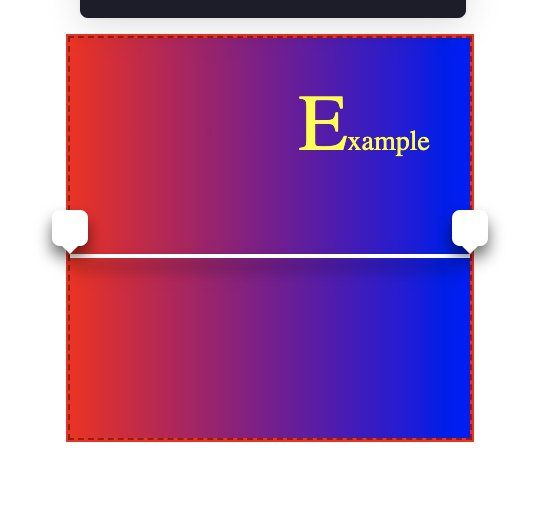
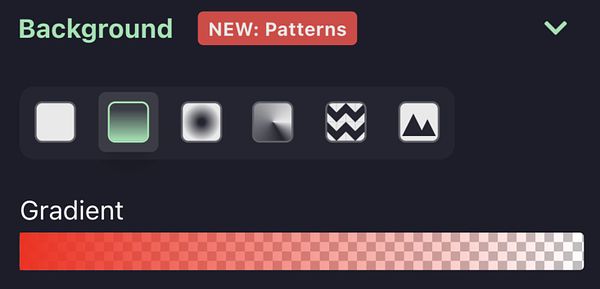
find a clean code way to make gradient pickers go from start to end by just changing CSS "left" from 0 to 100%  #csspro
#csspro
swatches on gradient pickr  #csspro
#csspro
initial code to hide gradient overlay and only keep dropdown controls if gradient isn't supported  #csspro
#csspro
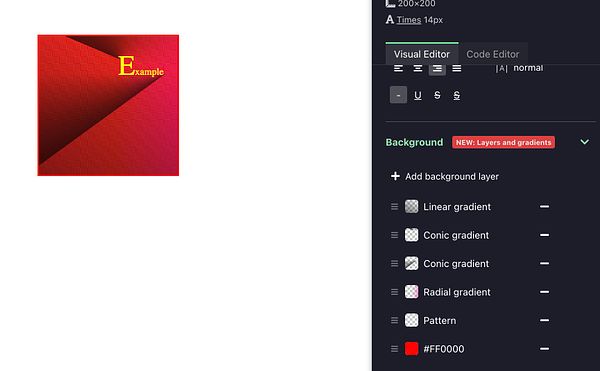
add gradient  #remoteworkers
#remoteworkers
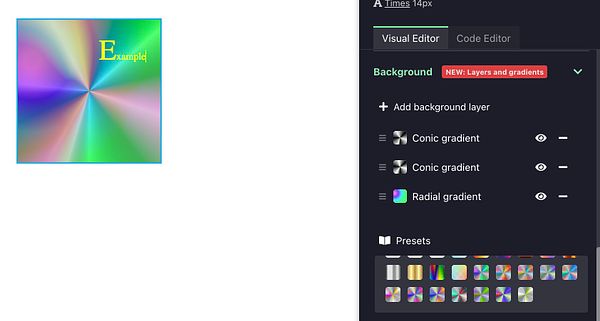
add web3 gradients presets  #csspro
#csspro
add gradient, change pic and border-radius demo cta  #cssscan
#cssscan
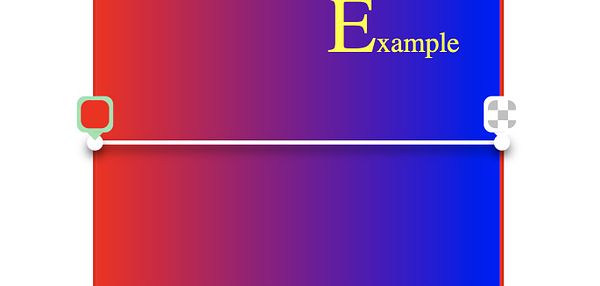
update custom cursors when re-creating gradient  #csspro
#csspro
When switching from solid to gradient, first item should have some color as pickr  #csspro
#csspro
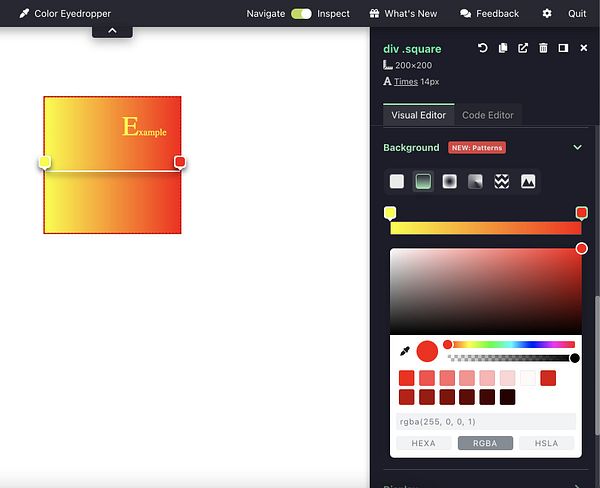
pickr eyedropper on gradient editor  #csspro
#csspro
start gradient controls overlay  #csspro
#csspro
add resize circles on gradient controls  #csspro
#csspro
draw gradient visualizer  #csspro
#csspro
Push fixes - gradient map plugin
have some fun with gradients  #csspro
#csspro
build custom color picker
sync gradient controls track with the one in the visual editor  #csspro
#csspro
improve gradient editor performance a bit  #csspro
#csspro