Back
Similar todos
2. the form is using the tailwind dashboard template as the base ✅ #greendeploy
3. add the tailwind impl to an actual form ✅ #greendeploy
2. implement a tailwind impl version ✅ #greendeploy
1. figure out how to use codepen.io to post the question abt tailwindui on stackoverflow to find out how to have the chosen option have flexible width ✅ #greendeploy
- make the server list page follow tailwind ✅ #greendeploy
reached out to tailwindui support for help because unable to overcome format issues using their template for #greendeploy
- redo the login page to be tailwind ✅ #greendeploy
3. study the tailwindui template Full-width with narrow sidebar and secondary column on right and realize i need a hierarchy of base templates with 1 overall base inherited by two more precise base templates: base_with_primary_secondary_columns and base_with_primary_column_only ✅ #greendeploy
- realize that tailwind supports the use of layers for custom styles ✅ #greendeploy
buy tailwind ui  #thundercontent
#thundercontent
- make the 3rd layer for listbox pattern i.e. aria_tailwind_impl use aria javascript but with the current tailwindui design ✅ #greendeploy
1. analyze options for replacing image and settle on tentative approach of using tailwind typography plugin ✅ #greendeploy
- fix the aria_tailwind layer to use tailwind properly ✅ #greendeploy
- research on devtools and windy tool to use for tailwind ✅ #greendeploy
2 hrs of trying on my own to make the tailwindui landing page template display properly in #greendeploy
- work on the tailwind theme for tutorial #greendeploy
🚜 re-ported some tailwindcss templates for styling forms to fix some conflicts with the tailwindcss/forms classes  #jobs
#jobs
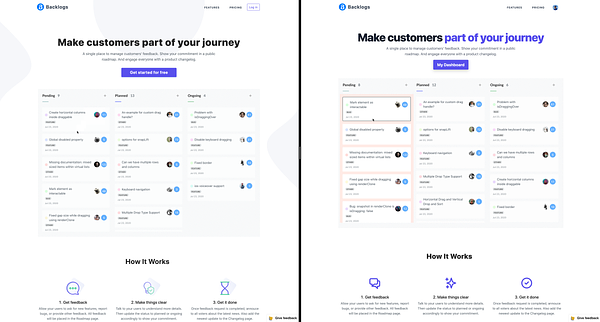
getting the HTML version of the teal coloured landing page from tailwindui within #greendeploy