Back
Similar todos
Load previous page…
replace buggy emoji SVG tool with custom solution (cc @jajoosam) -#wip
move to NextJS from Parcel  #there
#there
fix svg ;  #csspro
#csspro
Export responsive name as SVG  #learn
#learn
RSR - Migrate React app to NextJS:- Had to trash the old file. I used the same files as the original React files and there were issues with uploading to GitHub. I created a new NextJS project and added code. Now it's working.- I migrated from Netlify to Vercel. Netlify was giving me errors and with not much context. Something about their NextJS plugin not working. In Netlify, there were also errors but I was able to squish the bugs. The app is working. Now I just need to connect the domain. Currently the domains are connecting so I have some time to write this and chill.
download svg  #fajarsiddiq
#fajarsiddiq
Design+Code: SVG Animation  #aint1
#aint1
update svg logo  #fajarsiddiq
#fajarsiddiq
Upgraded to Nextjs 14  #cyberdeck
#cyberdeck
send svg to client  #d2l
#d2l
continuing work on next.js migration  #blinkloader
#blinkloader
decided to start using remix instead of next js  #skills
#skills
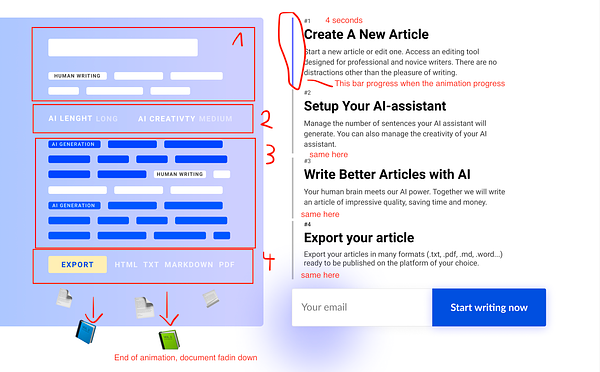
animate SVG on homepage  #thundercontent
#thundercontent
migrated nextjs structure to 13 (app folder)  #promptmize
#promptmize
import svg to server  #fajarsiddiq
#fajarsiddiq