Back
Similar todos
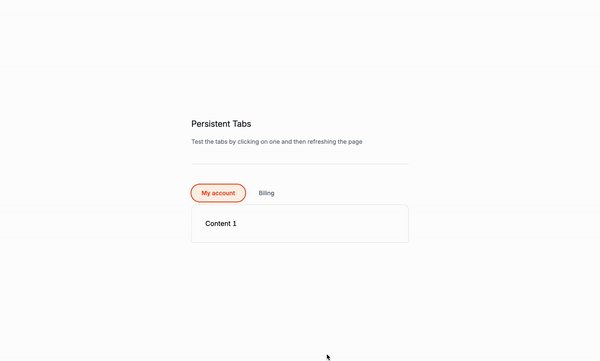
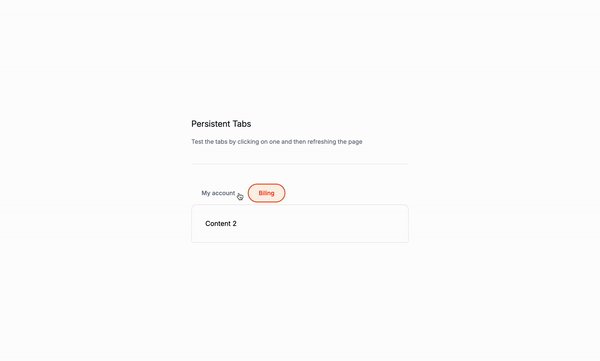
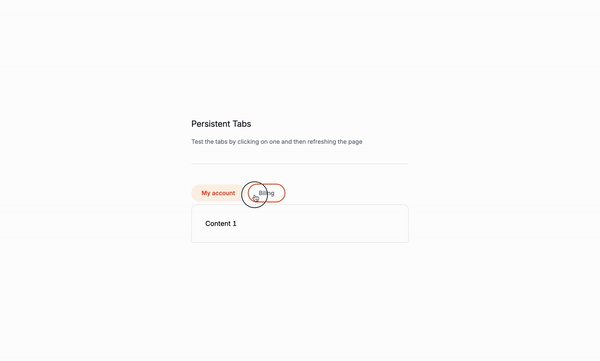
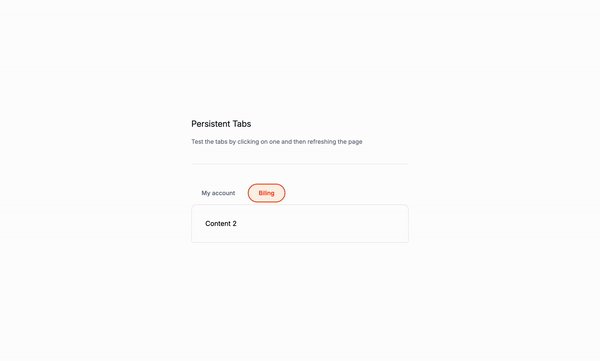
How to create persistent tabs with Tailwind CSS and Alpine JS
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
 #lexingtonthemes
#lexingtonthemes
publish todays tutorial How to create vertical tabs with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial: How to create a set of tabs with Tailwind CSS and Alpinejs Read the article, see it live and get the code. - lexingtonthemes.com/tutorials…
share todays tutorial
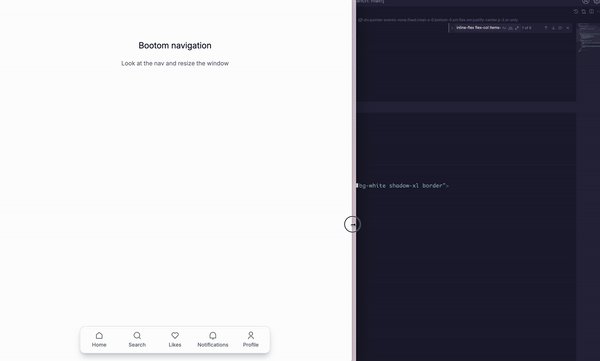
How to create a bottom navigation with Tailwind CSS
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
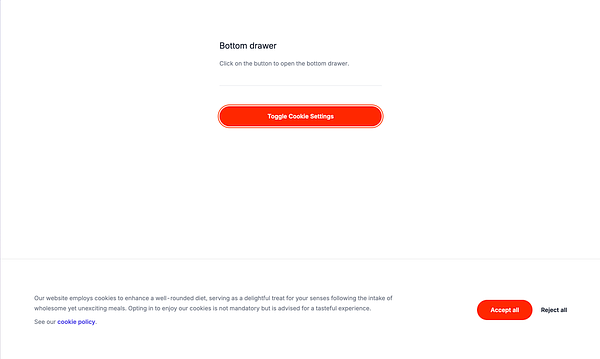
publish todays tutorial How to create a bottom drawer with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
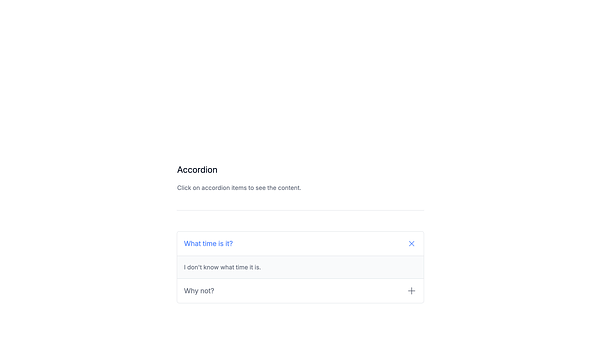
publish todays tutorial How to create an accordion with Tailwind CSS and JavaScript Read the article, see it live and get the code. — lexingtonthemes.com/tutorials…
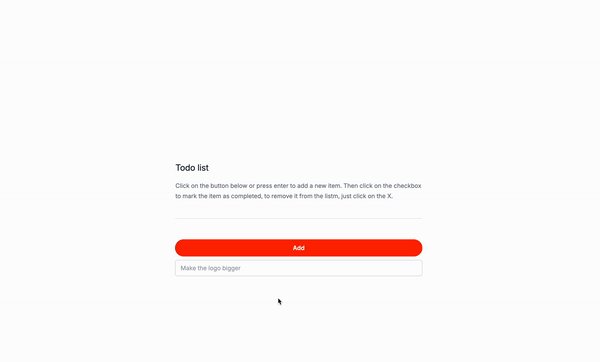
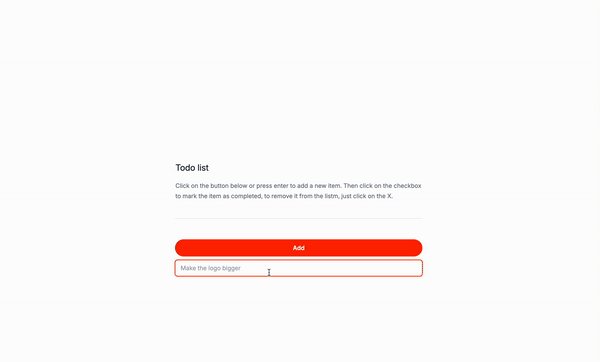
publish todays tutorial. How to create a TODO with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial: How to create a tooltip with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial How to create a layout switcher with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
Publish todays tutorial How to create an animated navigation on scroll with Tailwind CSS and JavaScript Read the article, see it live and get the code. — lexingtonthemes.com/tutorials…
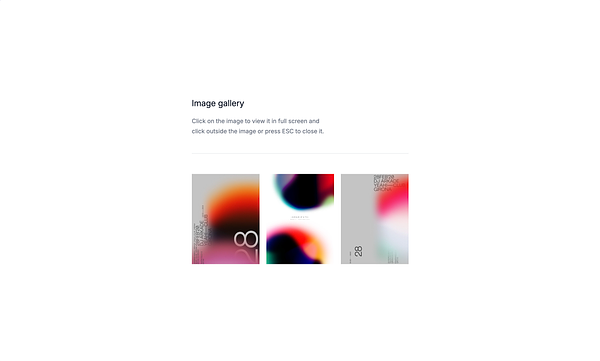
publish todays tutorial How to create a image gallery with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial:
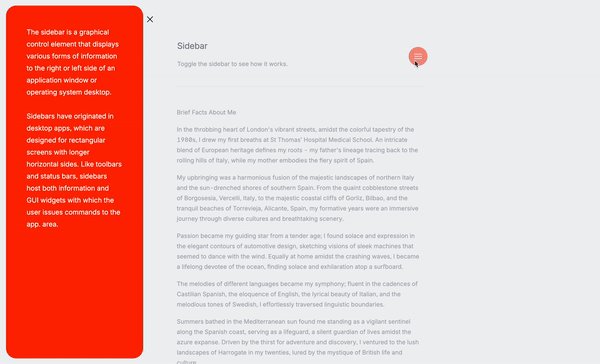
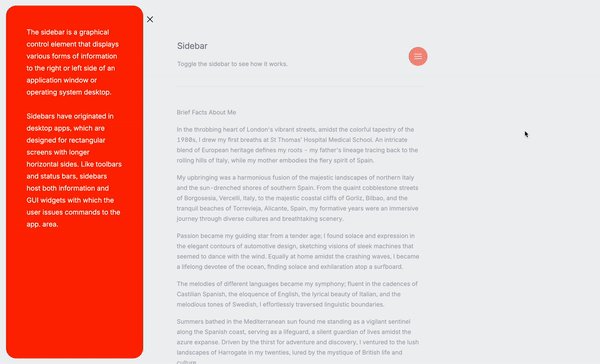
How to create a sidebar navigation with Astro, Tailwind CSS and JavaScript
Read the article, see it live and get the code:
— lexingtonthemes.com/tutorials…
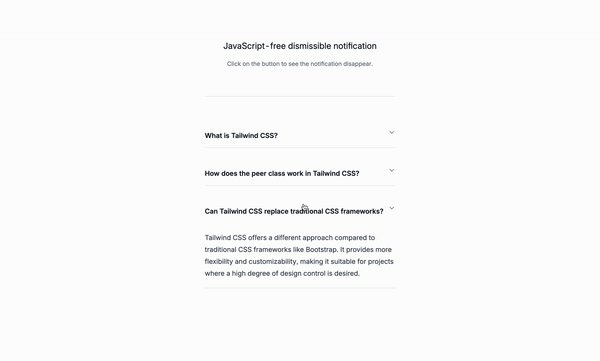
publish todays tutorial
How to create a JavaScript-Free animated accordion FAQ section with only Tailwind CSS
Read the full article, see it live and get the code.
— lexingtonthemes.com/tutorials…
share todays tutorial
How to create a circular menu with Tailwind CSS and JavaScript
Read the full article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial
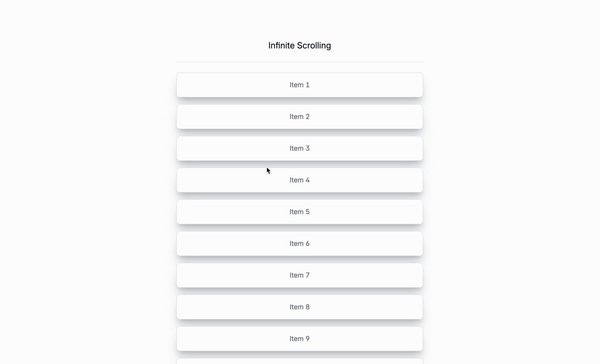
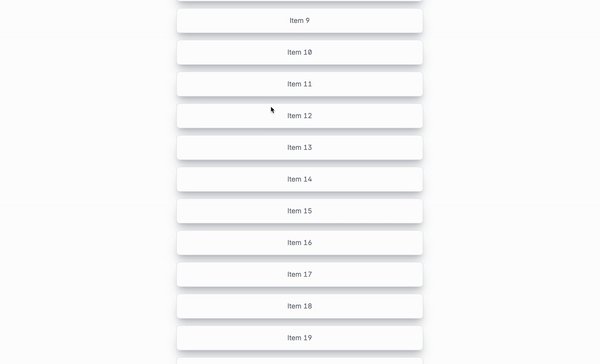
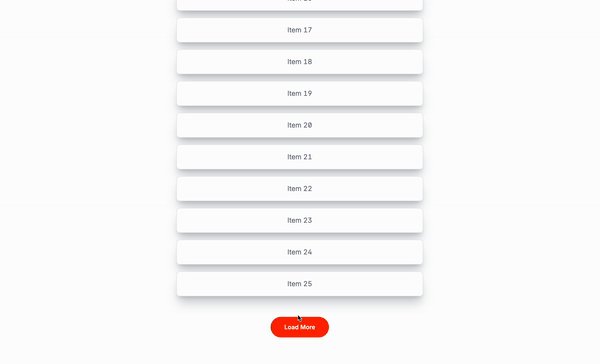
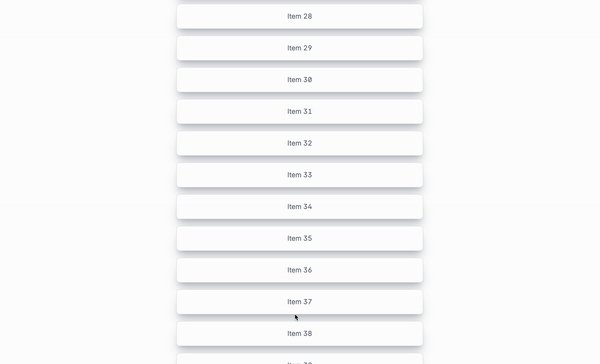
How to create infinite scrolling with Tailwind CSS and JavaScript
Explore the article, see the live demo, and grab the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial How to create an animated toggle with Tailwind CSS
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial How to create a basic Kanban board with Tailwind CSS and JavaScript
Read the full article, see it live and get the code.
- lexingtonthemes.com/tutorials…
publish todays tutorial How to create a countdown with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial How to create a progress-bar with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…
publish todays tutorial:
How to create a testimonial carousel with Tailwind CSS and JavaScript
Read the article, see it live and get the code.
— lexingtonthemes.com/tutorials…