Back
Similar todos
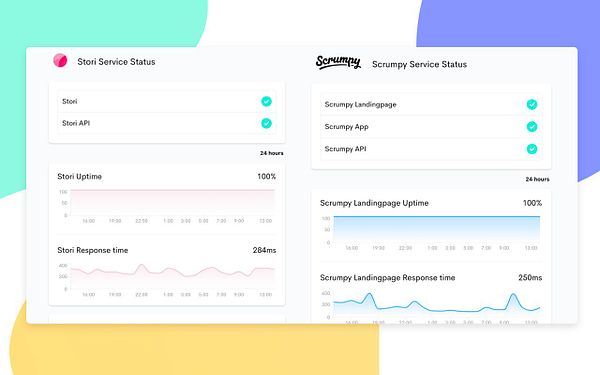
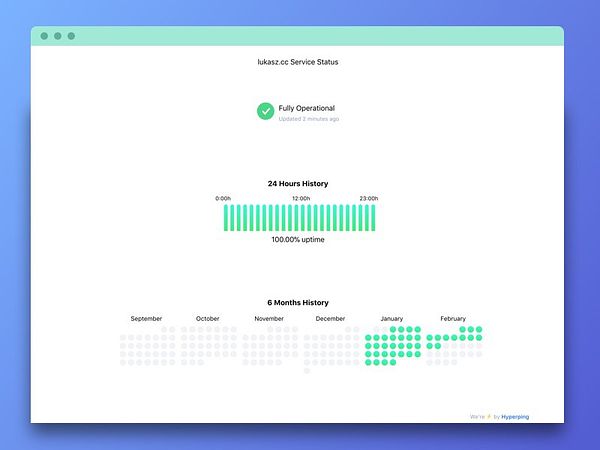
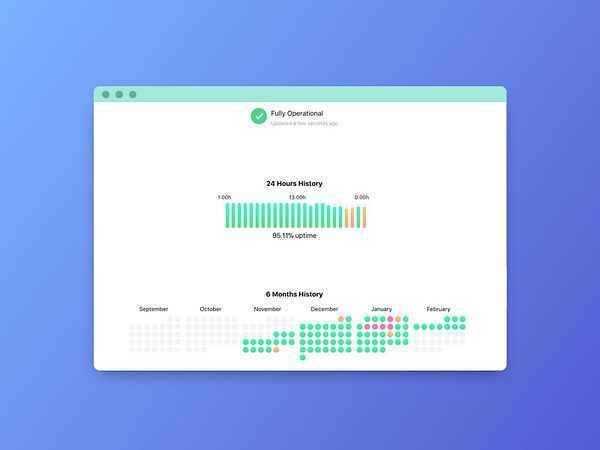
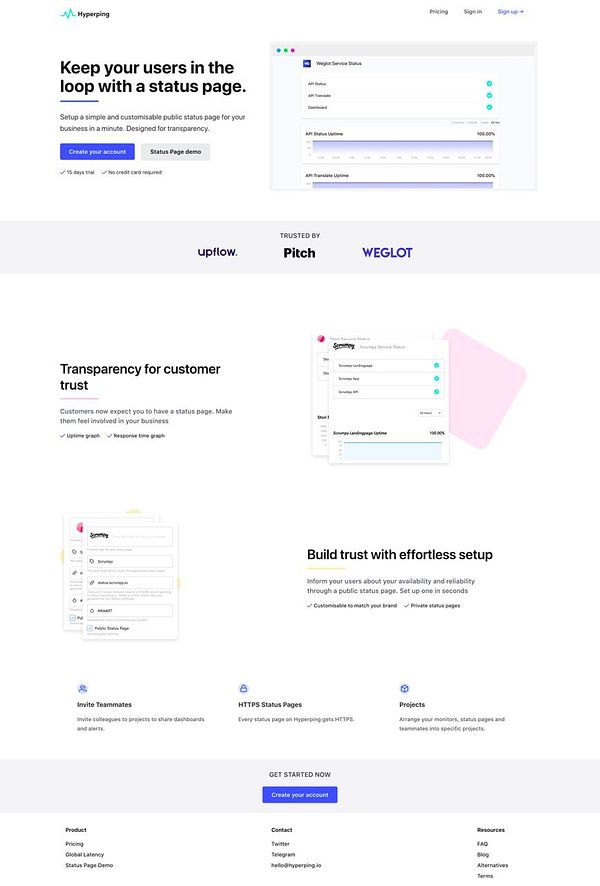
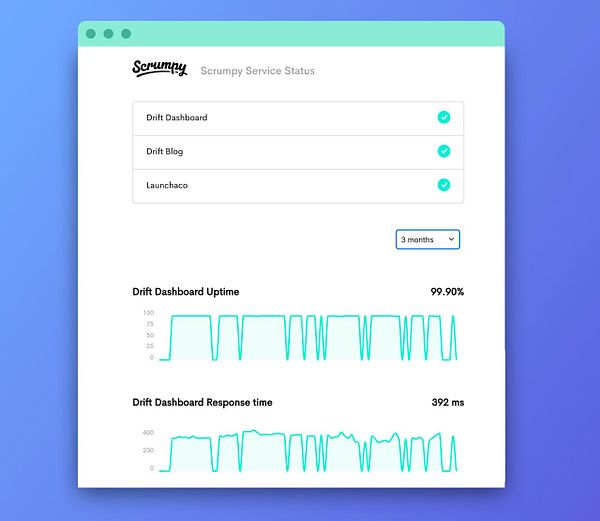
setup the first public status page with the help of @lukaszmtw #hyperping
add public status page using Hyperping  #chamados
#chamados
get status page on hyperping
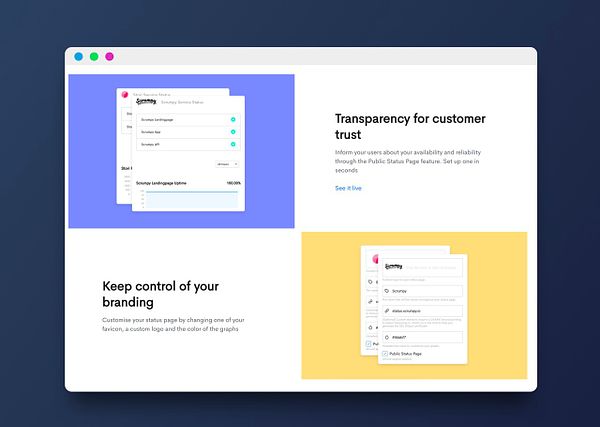
status page feature page #hyperping hyperping.io/features/status-…
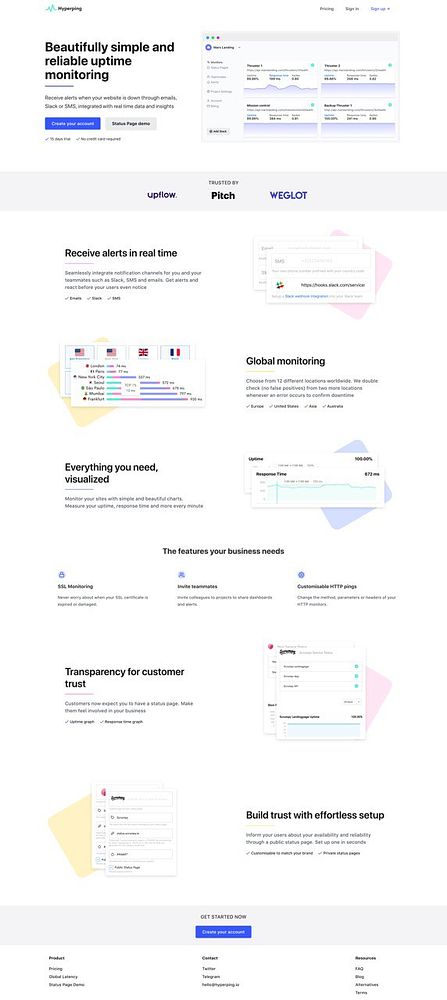
dribbble the v2 dribbble.com/shots/4676435-St… #hyperping